Slack
_brand.yml
meta:
name: Slack
link:
home: https://slack.com
linkedin: https://www.linkedin.com/company/tiny-spec-inc/
facebook: https://facebook.com/slackhq
twitter: https://twitter.com/slackhq
github: https://github.com/slackhqLogos
| Name | Variant | Image |
|---|---|---|
| Mark | ||
| Mark | Black | |
| Mark | White | |
| Logo | Black | |
| Logo | White |
_brand.yml
logo:
images:
mark: SLA-Logo-Mark.svg
mark-black: SLA-Logo-Mark-Black-RGB.svg
mark-white: SLA-Logo-Mark-Monochrome-White.svg
logo-black: SLA-Slack-From-Salesforce-Logo-BLACK.svg
logo-white: SLA-Slack-From-Salesforce-Logo-WHITE.svg
small: mark
medium:
light: logo-black
dark: logo-whiteColors
Core palette
| Name | Hex | RGB |
|---|---|---|
| Aubergine | #4A154B◉ |
rgb(74, 21, 75)◉ |
| Horchata | #F4EDE4◉ |
rgb(244, 237, 228)◉ |
| Black | #1D1C1D◉ |
rgb(29, 28, 29)◉ |
| White | #FFFFFF◉ |
rgb(255, 255, 255)◉ |
| Slack blue | #36C5F0◉ |
rgb(54, 197, 240)◉ |
| Slack green | #2EB67D◉ |
rgb(46, 182, 125)◉ |
| Slack yellow | #ECB22E◉ |
rgb(236, 178, 46)◉ |
| Slack red | #E01E5A◉ |
rgb(224, 30, 90)◉ |
Secondary palette
| Name | Hex | RGB |
|---|---|---|
| Cobalt | #1E328F◉ |
rgb(30, 50, 143)◉ |
| Sky | #0E9DD3◉ |
rgb(14, 157, 211)◉ |
| Teal | #2392A2◉ |
rgb(35, 146, 162)◉ |
| Pool | #78D7DD◉ |
rgb(120, 215, 221)◉ |
| Evergreen | #185F34◉ |
rgb(24, 95, 52)◉ |
| Moss | #729C1A◉ |
rgb(114, 156, 26)◉ |
| Sandbar | #FFD57E◉ |
rgb(255, 213, 126)◉ |
| Peach | #FED4BE◉ |
rgb(254, 212, 190)◉ |
| Salmon | #F2606A◉ |
rgb(242, 96, 106)◉ |
| Bubblegum | #FFB6BD◉ |
rgb(225, 182, 189)◉ |
| Crimson | #921D21◉ |
rgb(146, 29, 33)◉ |
| Terracotta | #DE8969◉ |
rgb(222, 137, 105)◉ |
| Berry | #7C2852◉ |
rgb(124, 40, 82)◉ |
| Mauve | #C05B8C◉ |
rgb(192, 91, 140)◉ |
_brand.yml
color:
palette:
# Core palette
aubergine: '#4A154B'
horchata: '#F4EDE4'
black: '#1D1C1D'
white: '#FFFFFF'
blue: '#36C5F0'
green: '#2EB67D'
yellow: '#ECB22E'
red: '#E01E5A'
# Secondary palette
cobalt: '#1E328F'
sky: '#0E9DD3'
teal: '#2392A2'
pool: '#78D7DD'
evergreen: '#185F34'
moss: '#729C1A'
sandbar: '#FFD57E'
peach: '#FED4BE'
salmon: '#F2606A'
bubblegum: '#FFB6BD'
crimson: '#921D21'
terracotta: '#DE8969'
berry: '#7C2852'
mauve: '#C05B8C'
# Bootstrap color aliases
purple: aubergine
pink: bubblegum
indigo: '#4F2B8C'
cyan: sky
orange: terracotta
# Theme colors
primary: aubergine
background: white
foreground: black
success: green
info: blue
warning: yellow
danger: redTypography
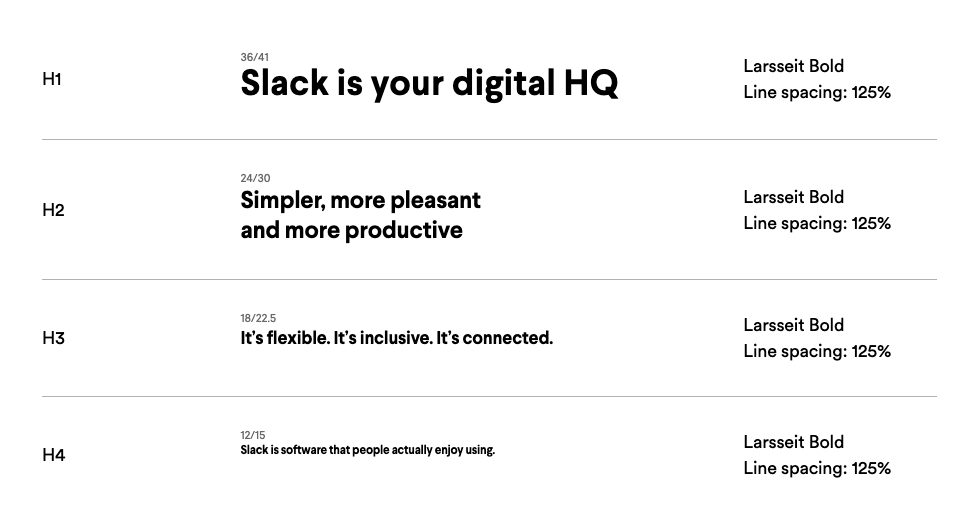
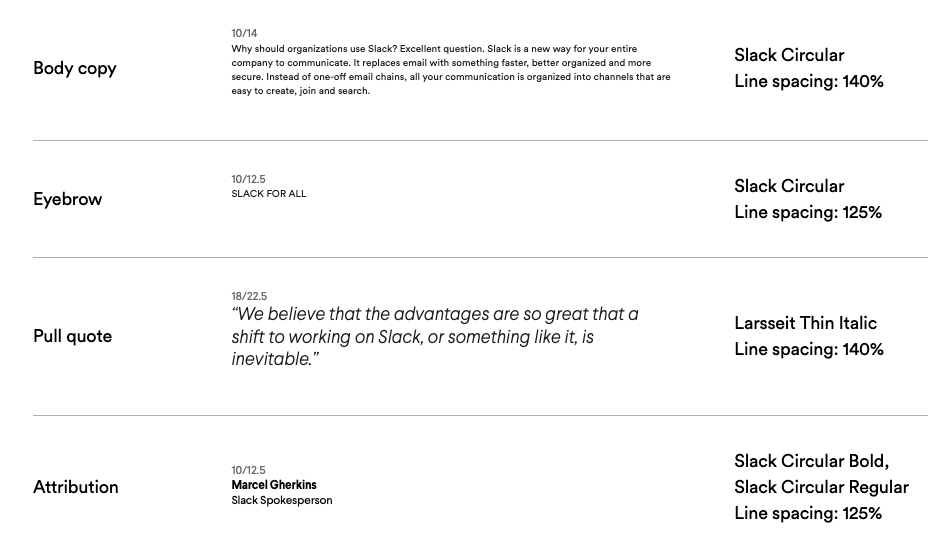
Our brand fonts are Larsseit and Slack Circular. The following tables outline how best to use them.
- Use Larsseit for headlines. …
- Use Slack Circular for most other text, including paragraphs. …
- Use Inter for Google Slides presentations
- Use Helvetica Neue for email
_brand.yml
typography:
fonts:
# Figtree as replacement for Slack-Circular (primary font)
- family: Figtree
source: google
weight: [400, 500, 600, 700]
# DM Sans as replacement for Larsseit (heading font)
- family: DM Sans
source: google
weight: [400, 500, 700]
# Monospace font for code
- family: Roboto Mono
source: google
base:
family: Figtree
weight: 400
line-height: 1.4
headings:
family: DM Sans
weight: 700
line-height: 1.25
monospace:
family: Roboto Mono
weight: 400