Posit
Posit Brand Guidelines
_brand.yml
meta:
name:
short: Posit
full: Posit Software, PBC
link:
home: https://posit.co
github: https://github.com/posit-dev
bluesky: https://bsky.app/profile/posit.co
mastodon: https://fosstodon.org/@PositHighlights
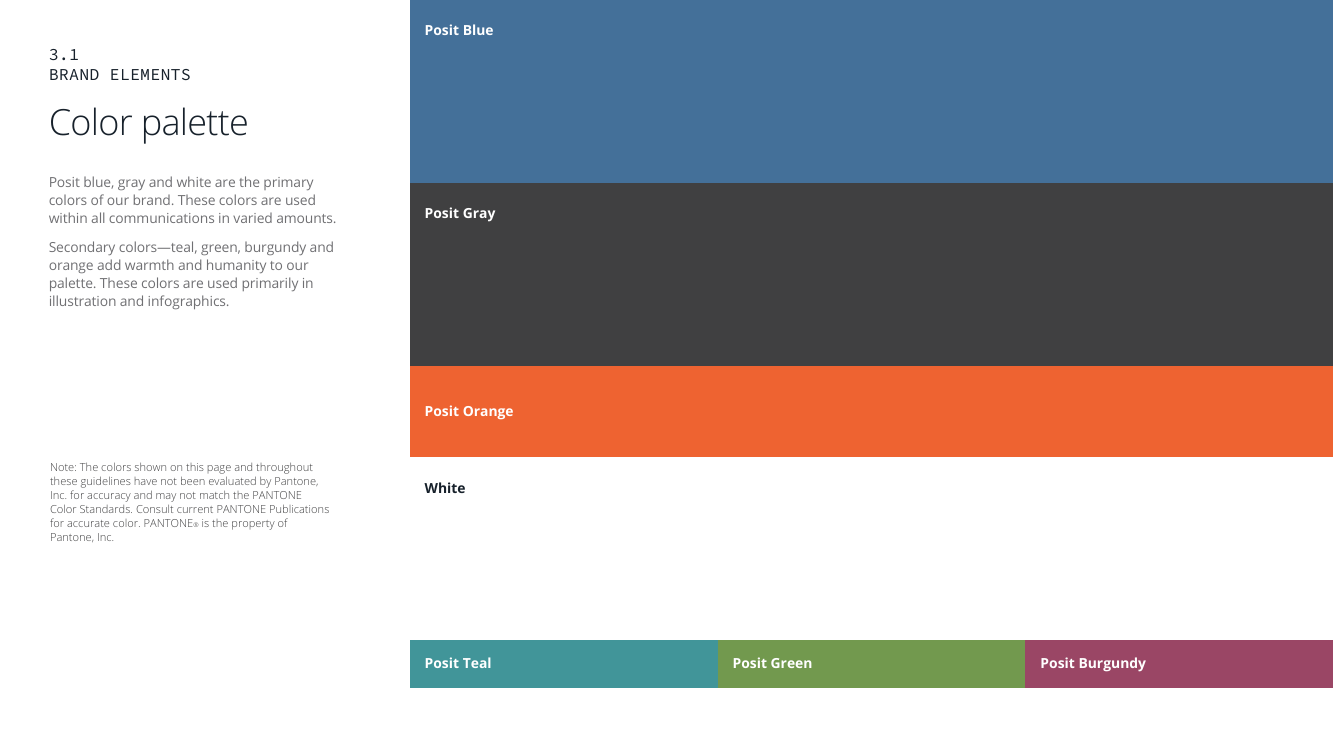
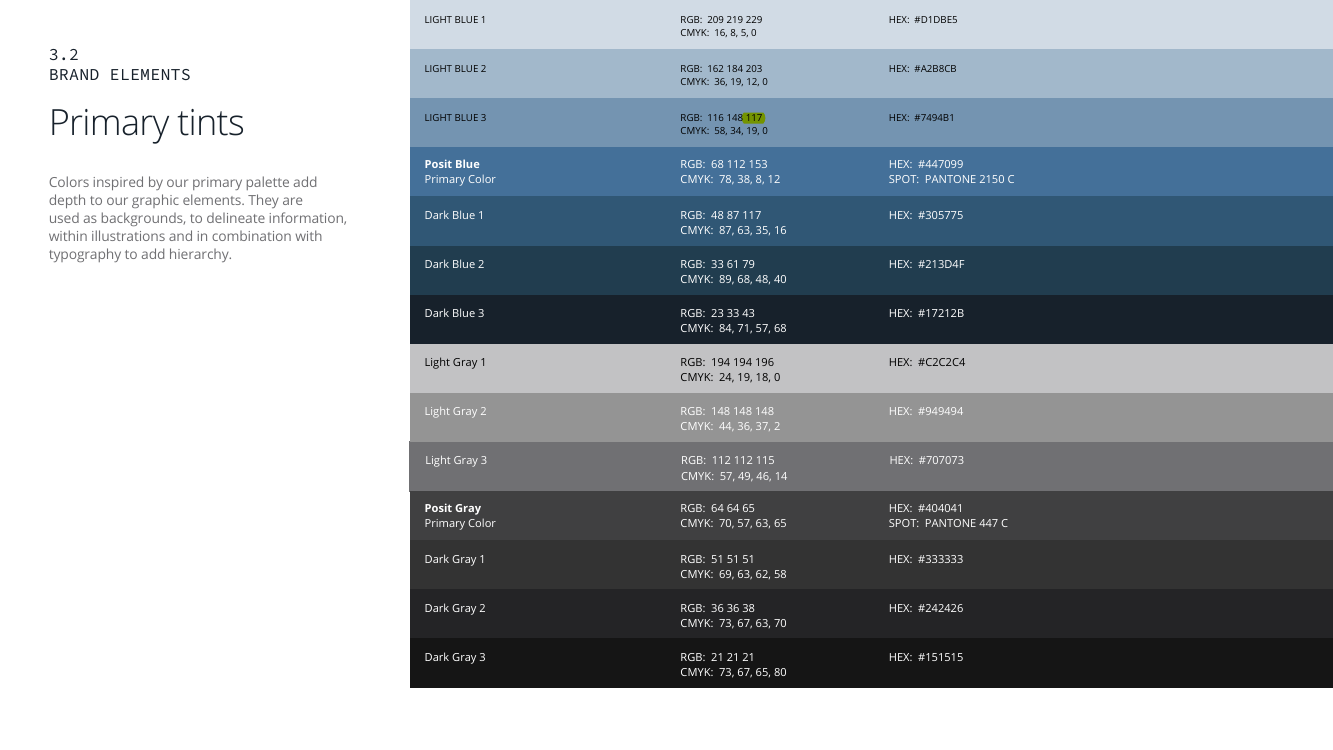
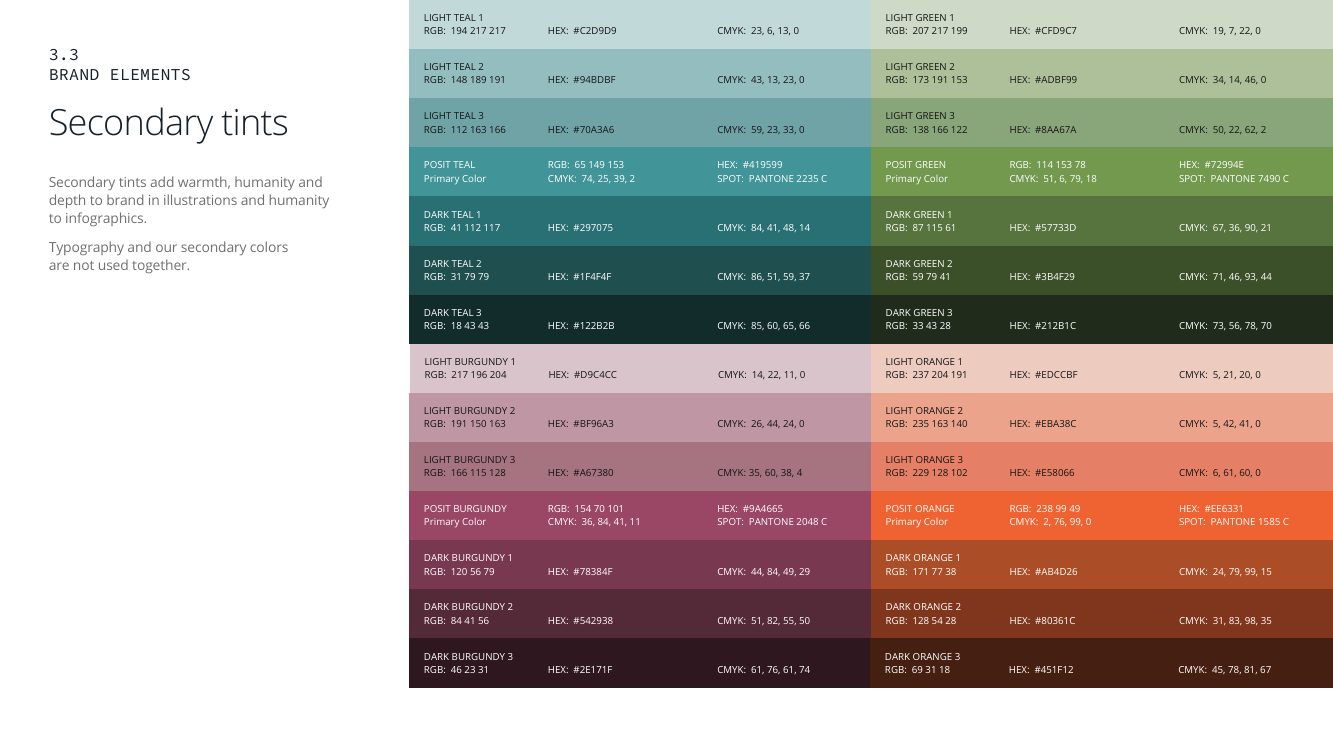
Colors
Here are Posit’s primary brand colors, excluding the many shades and tints.
_brand.yml
color:
palette:
blue: "#447099"
orange: "#ee6331"
teal: "#419599"
green: "#729943"
burgundy: "#9a4665"
purple: burgundy
gray: "#404041"
black: "#151515"
white: "#FFFFFF"
foreground: black
background: white
primary: blue
secondary: gray
info: teal
success: green
warning: orange
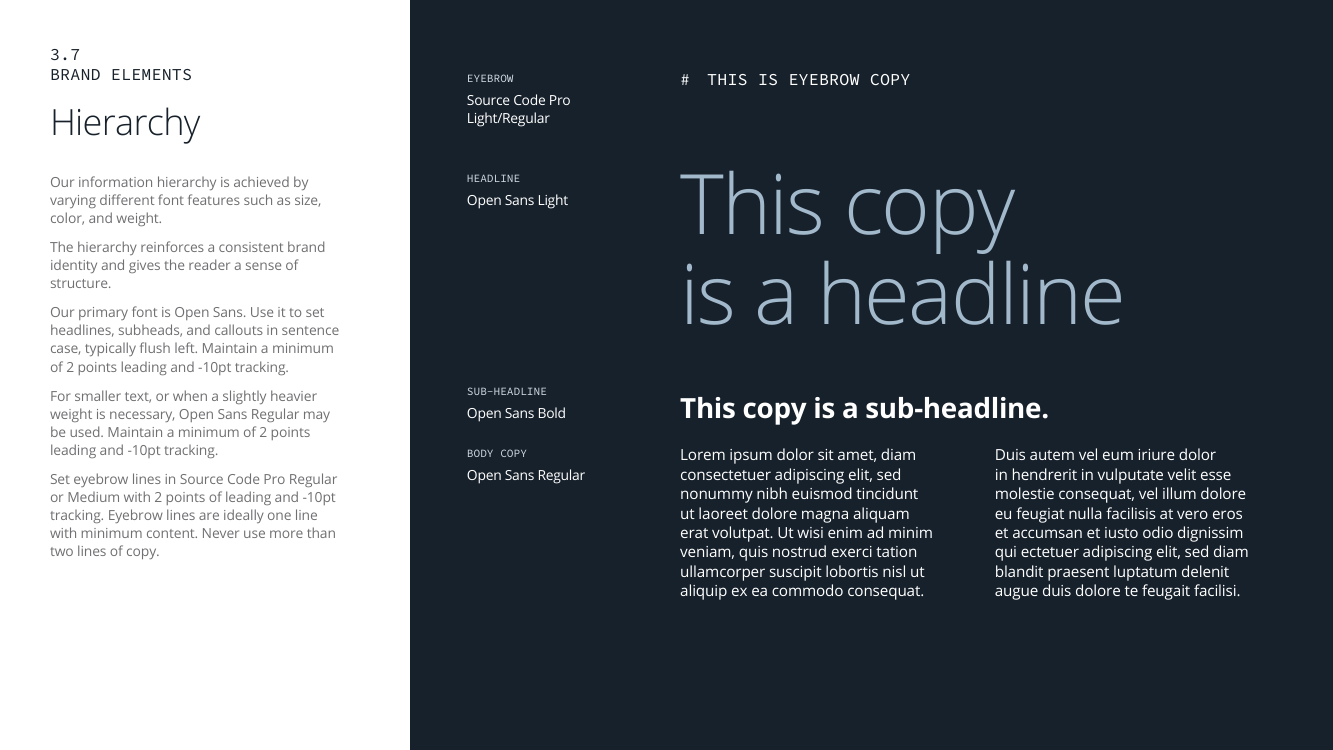
danger: burgundyTypography
Please use Open Sans, and see the brand guidelines for helpful guidance on font style usage.
If you are limited to web-safe fonts, please use Arial. For monospace font use Source Code Pro.
_brand.yml
typography:
fonts:
- family: Open Sans
source: bunny
- family: Source Code Pro
source: bunny
base: Open Sans
headings:
weight: light
monospace: Source Code ProLogo
| Name | Image |
|---|---|
| Icon | |
| Full | |
| Reverse |
_brand.yml
logo:
images:
icon:
path: posit-logo.svg
alt: Posit icon.
full:
path: posit-logo-fullcolor.svg
alt: Posit logo.
full-reverse:
path: posit-logo-reverse.svg
alt: Posit logo.
small: icon
medium:
light: full
dark: full-reverse
large:
light: full
dark: full-reverse