shinyswatch
Bootswatch + Bootstrap 5 themes for Shiny.
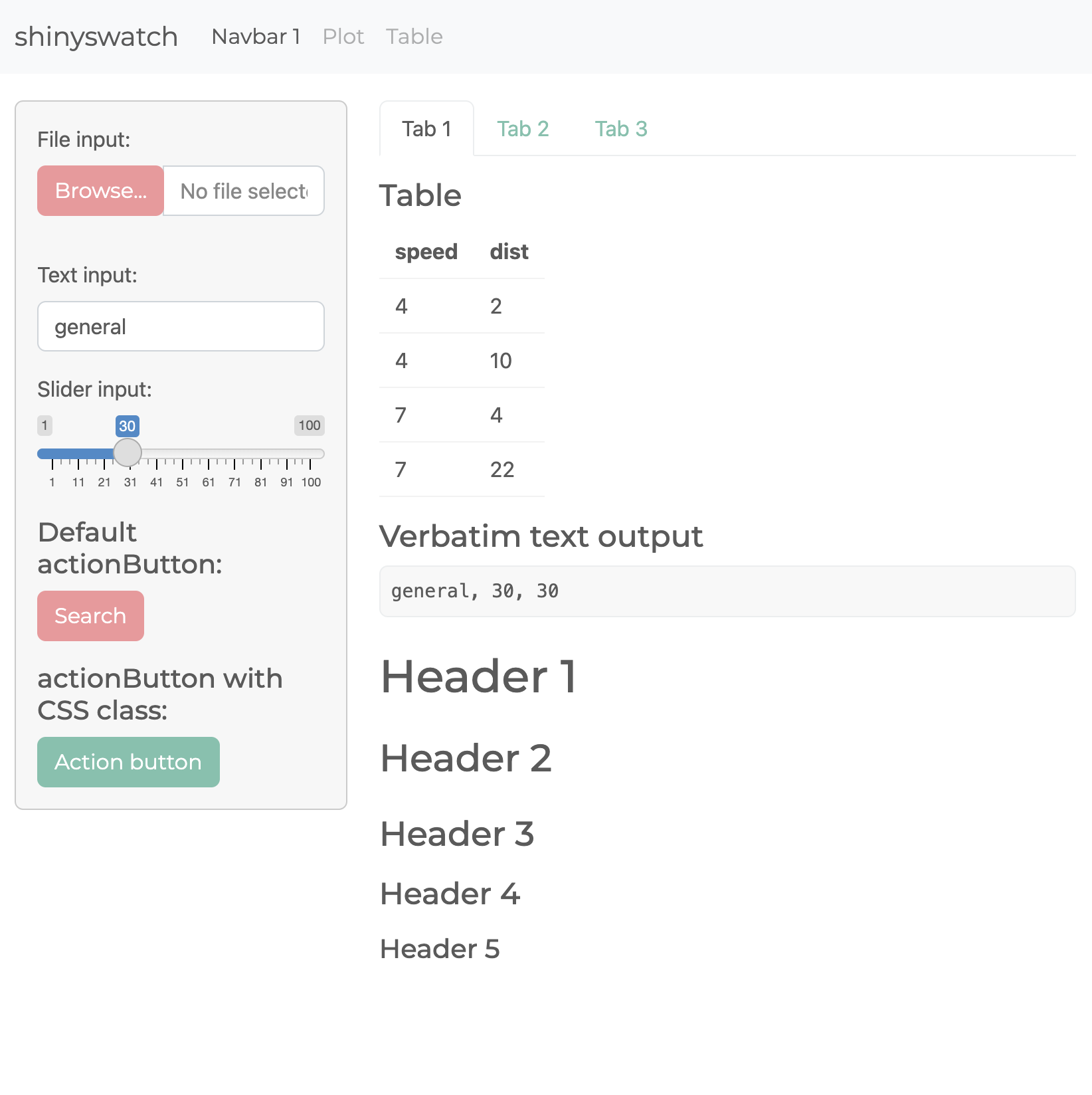
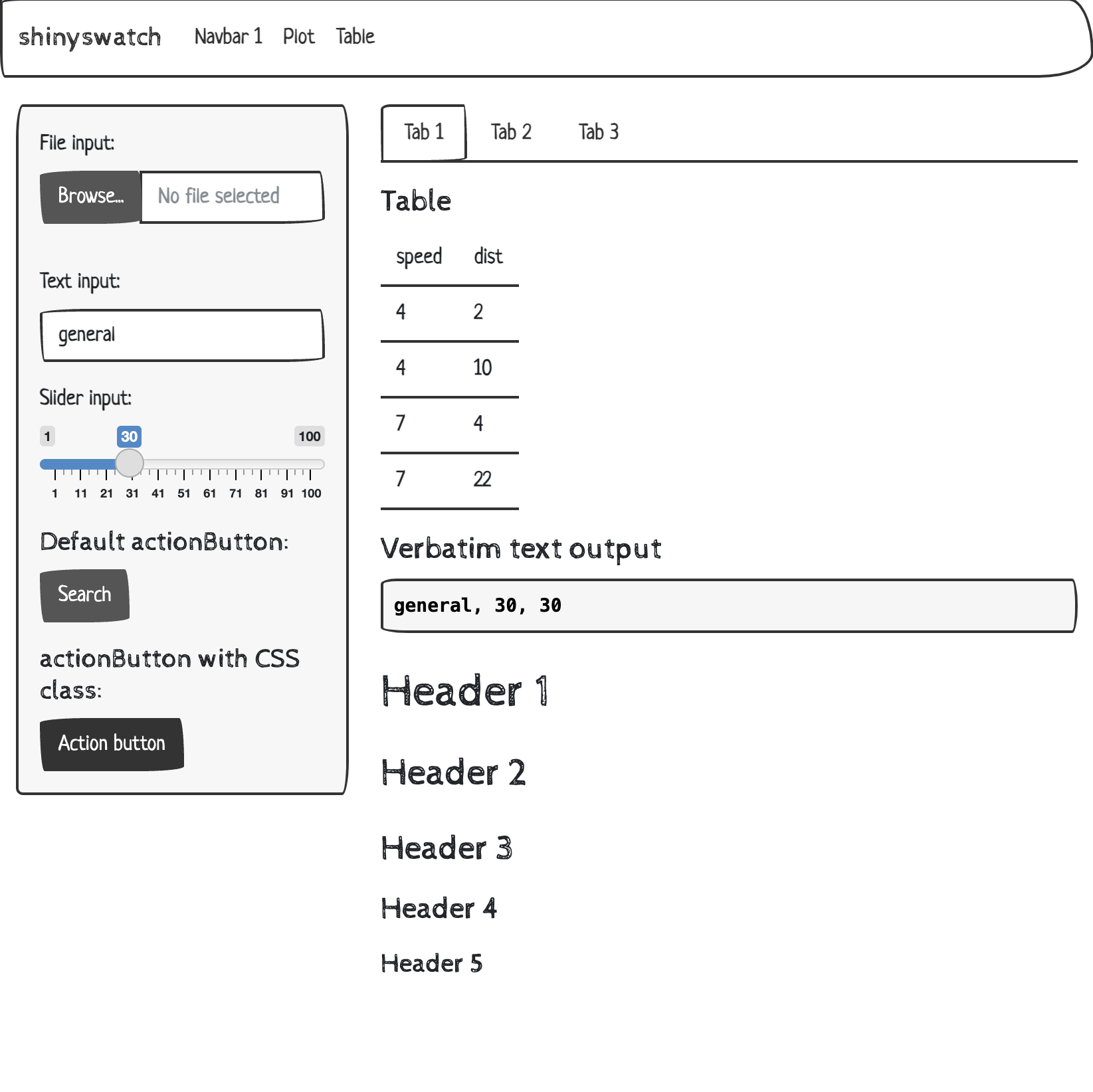
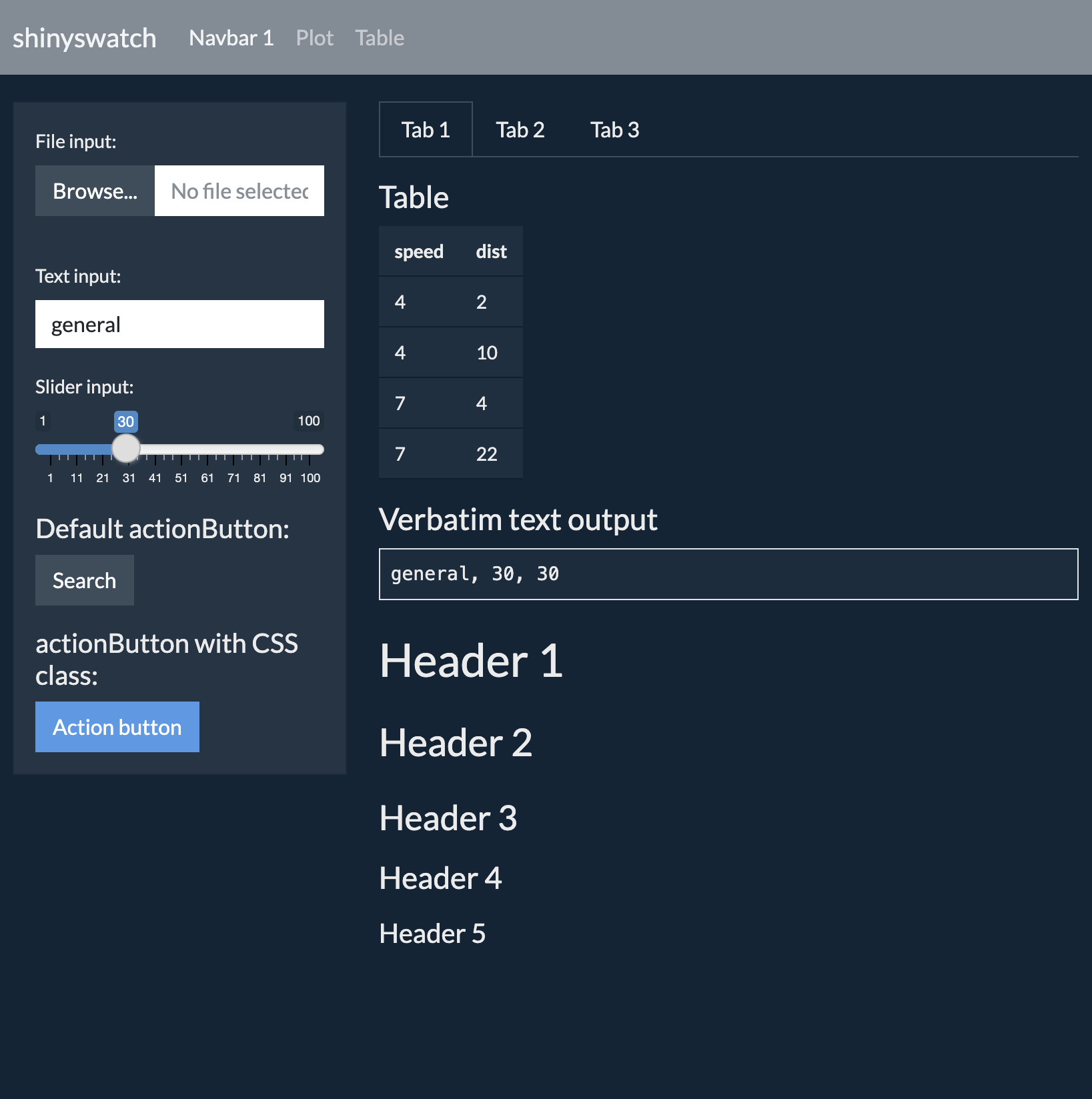
Here are just three of the 25 themes in shinyswatch:
| Minty | Sketchy | Superhero |
|---|---|---|
 |
 |
 |
Installation
pip install shinyswatchTo install the latest development version from this repository:
pip install https://github.com/rstudio/py-shinyswatch/tarball/mainUsage
To use a theme, add a shinyswatch.theme theme object to your App’s UI definition.
# Minty theme
shinyswatch.theme.minty
# Sketchy theme
shinyswatch.theme.sketchy
# Superhero theme
shinyswatch.theme.superheroExample Shiny application:
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
#| standalone: true
#| components: [editor, viewer]
#| layout: horizontal
#| viewerHeight: 400
## file: app.py
from shiny import App, Inputs, Outputs, Session, render, ui
import shinyswatch
app_ui = ui.page_fluid(
ui.input_slider("num", "Number:", min=10, max=100, value=30),
ui.output_text_verbatim("slider_val"),
theme=shinyswatch.theme.darkly, # <- Use a shinyswatch theme here
)
def server(input: Inputs, output: Outputs, session: Session):
@output
@render.text
def slider_val():
return f"{input.num()}"
app = App(app_ui, server)
## file: requirements.txt
shiny
shinyswatch
Note: When writing shiny apps that use shinyswatch on shinylive.io, remember to add
shinyswatchto yourrequirements.txtfile!
Theme picker
To add a theme picker to your app, add the theme picker UI and server functions to your app’s UI and server definitions.
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
#| standalone: true
#| components: [editor, viewer]
#| layout: horizontal
#| viewerHeight: 400
## file: app.py
from shiny import App, Inputs, Outputs, Session, render, ui
import shinyswatch
app_ui = ui.page_fluid(
shinyswatch.theme_picker_ui(), # <- Add the theme picker UI to your app
ui.input_slider("num", "Number:", min=10, max=100, value=30),
ui.output_text_verbatim("slider_val"),
theme=shinyswatch.theme.zephyr, # <- Choose an initial theme (optional)
)
def server(input: Inputs, output: Outputs, session: Session):
# Make sure your server function calls the theme picker server function
shinyswatch.theme_picker_server()
@output
@render.text
def slider_val():
return f"{input.num()}"
app = App(app_ui, server)
## file: requirements.txt
shiny
shinyswatch
Plot Theming
shinyswatch themes include a .colors attribute that can be used to theme plots or other outputs and UI elements. In the example below, try changing the theme and re-running the app to see how the plot changes.
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
#| standalone: true
#| components: [editor, viewer]
#| layout: horizontal
#| viewerHeight: 550
## file: app.py
import matplotlib.pyplot as plt
import numpy as np
from shiny import App, render, req, ui
# Try changing the theme from minty to united
from shinyswatch.theme import minty as shiny_theme
app_ui = ui.page_fluid(
ui.input_slider("n", "N", min=0, max=100, value=20),
ui.card(ui.output_plot("plot")),
theme=shiny_theme,
)
def server(input):
@render.plot(alt="A histogram")
def plot():
np.random.seed(19680801)
x = 100 + 15 * np.random.randn(437)
fig, ax = plt.subplots()
ax.hist(x, input.n(), density=True, color=shiny_theme.colors.primary)
# Theme the plot to match the current theme
fig.patch.set_facecolor("none")
ax.set_facecolor("none")
color_fg = shiny_theme.colors.body_color
ax.tick_params(axis="both", colors=color_fg)
ax.spines["bottom"].set_color(color_fg)
ax.spines["top"].set_color(color_fg)
ax.spines["left"].set_color(color_fg)
ax.spines["right"].set_color(color_fg)
return fig
app = App(app_ui, server)
## file: requirements.txt
numpy
matplotlib
shiny
shinyswatch