UI Themes
Review
Agenda
Review
Themes
Plots
Value boxes
CSS
Fonts
www
Combine what you’ve learned

Where we’re headed

Tip
As a webpage, a Shiny app is infinitely customizable in theory, but it may require CSS.
In this section, we will cover built in shortcuts and best practices.
Themes
Agenda
Review
Themes
Plots
Value boxes
CSS
Fonts
www
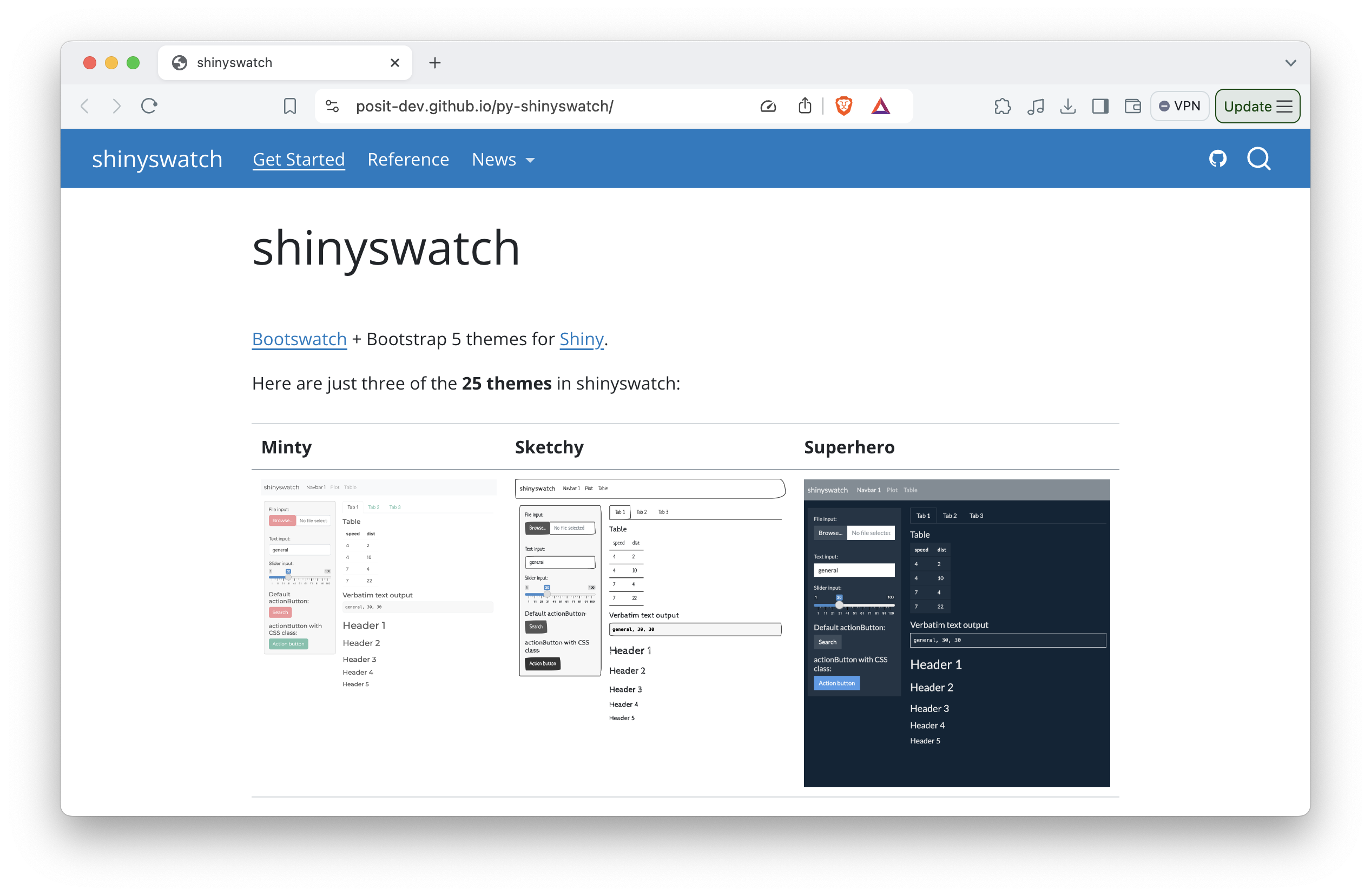
Shinyswatch
Shinyswatch themes are the easiest way to change the entire look of an app.

theme
Shinyswatch provides 25 bootstrap themes. Apply by name with the theme submodule.
Your Turn

Plots
Agenda
Review
Themes
Plots
Value boxes
CSS
Fonts
www
But what about plots?
And other elements that use colors, which may not match the theme?
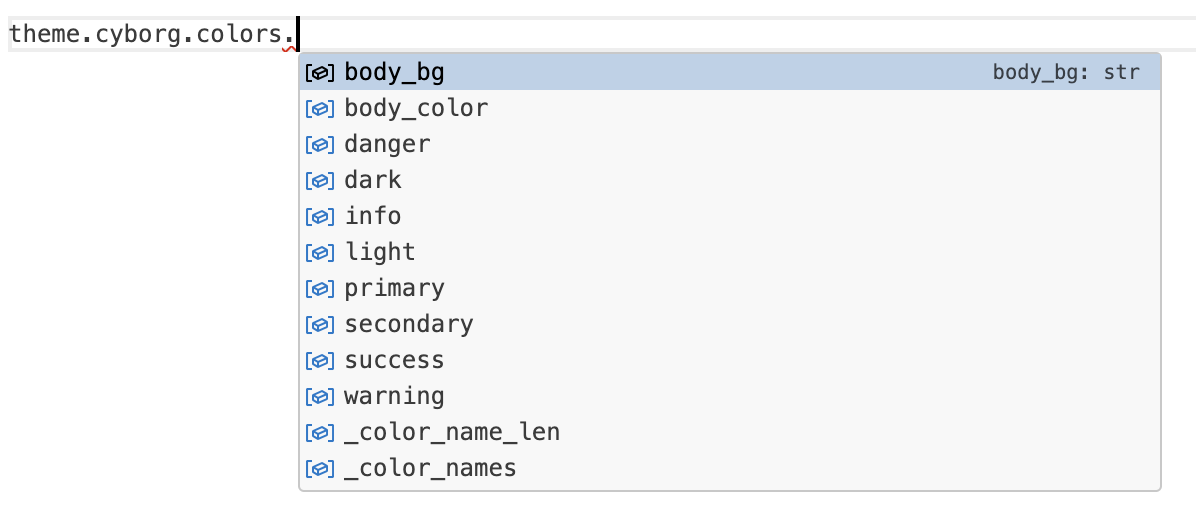
Each theme assigns its own set of color classes to predefined names. These are available in the themes color submodule. Set colors to these, e.g.
Tip
Use tab completion to explore the color options.

Your Turn

Value boxes
Agenda
Review
Themes
Plots
Value boxes
CSS
Fonts
www
What about value boxes?
- primary
- primary-subtle
- secondary
- secondary-subtle
- success
- success-subtle
- danger
- danger-subtle
- warning
- warning-subtle
- info
- info-subtle
- light
- light-subtle
- dark
- dark-subtle
Your Turn

That’s it
That’s the Pareto Rule for styling Shiny apps.
But what if you want more control?
CSS
Agenda
Review
Themes
Plots
Value boxes
CSS
Fonts
www
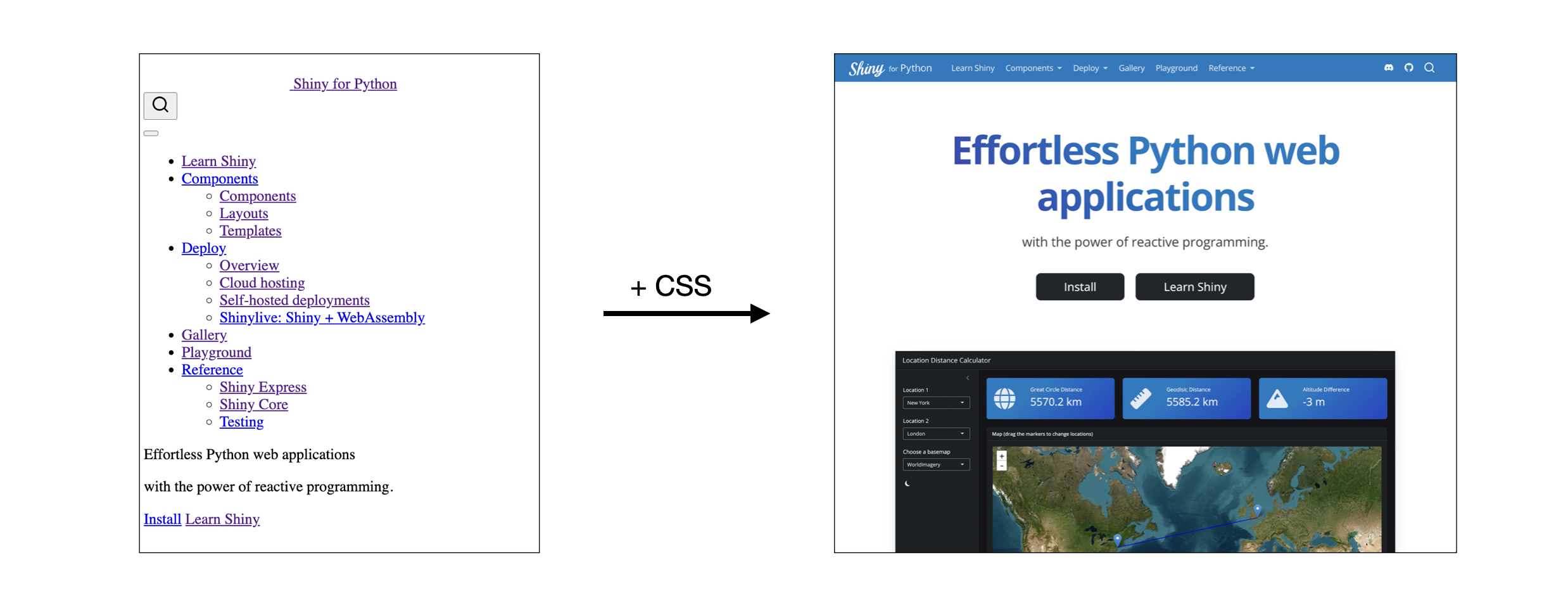
CSS
Cascading Style Sheets (CSS) are a framework for customizing the appearance of a webpage.

CSS in 30 seconds
Define styles in one of three places:
- Externally in a linked CSS file
- Globally in a webpage’s header
- Locally in a tag’s style attribute
Assign styles to:
- Tags
- Classes
- id’s
Adding CSS to a Shiny app

To link an external style sheet
Use ui.include_css()
To add CSS globally
Use ui.tags.style()
To add CSS locally to a specifc element
Use the style= parameter.
Bootstrap classes
Your Turn

Fonts
Agenda
Review
Themes
Plots
Value boxes
CSS
Fonts
www
Best Practice
Important
If you use a non-standard font in your app, provide the font to your user’s browser.
There are two methods.
1. Import the font file from a service like Google Fonts
2. Include the files with your app
Important
This is the required method if your app will be viewed offline.
Quiz
Do any of our R for Shiny users know where to store files to share with the user’s browser?
www
Agenda
Review
Themes
Plots
Value boxes
CSS
Fonts
www
Who gets what?
The files in your app dorectory are shared with the computer that serves your app (so it can do its job), but not with your user’s web browser.
Note
To share files with the web browser you must place them in a sub-directory named www.
Note
If you include a sub-directory named www, Shiny will make its contents available to the the application’s UI at /.
This makes www a very good place to store things needed by a browser, like:
- CSS style sheets
- Images
- Fonts
Your Turn
