| account | date | is_electronics | training_score | prod_score | sub_account |
|---|---|---|---|---|---|
| Berge & Berge | 2023-02-17 | 1 | 0.169437 | 1.16182 | Code Wranglers |
| Berge & Berge | 2023-02-12 | 0 | 0.000531446 | 1.05017 | Code Wranglers |
| Berge & Berge | 2023-03-26 | 0 | 0.00383973 | 0.0637952 | Code Wranglers |
| Berge & Berge | 2023-02-16 | 0 | 6.69576e-05 | 1.07022 | Code Wranglers |
| Berge & Berge | 2023-02-14 | 0 | 0.640394 | 0.112986 | Code Wranglers |
Getting started with Shiny Express
Introduction
Agenda
Introduction
Anatomy of an App
Your first App
Inputs
Outputs
Reactivity
What can go wrong?
Recap
Intro
Today’s goal
Learn how to build reactive web apps with Shiny for Python,
from the simple to the mission critical.
Who you are
- Name
- What you do
- Have you used:
- Python?
- Shiny (for R or Python)?
- HTML, CSS, JavaScript?
Goals for this section
Understand the “whole game”/ big picture
Identify the resources that will support you
Develop comfort with debugging
Anatomy of an App
Agenda
Introduction
Anatomy of an App
Your first App
Inputs
Outputs
Reactivity
What can go wrong?
Recap
What is a Shiny app?
- Pair up
- Run the app
- Describe what you see
- Note one point of interest
What is a Shiny app?
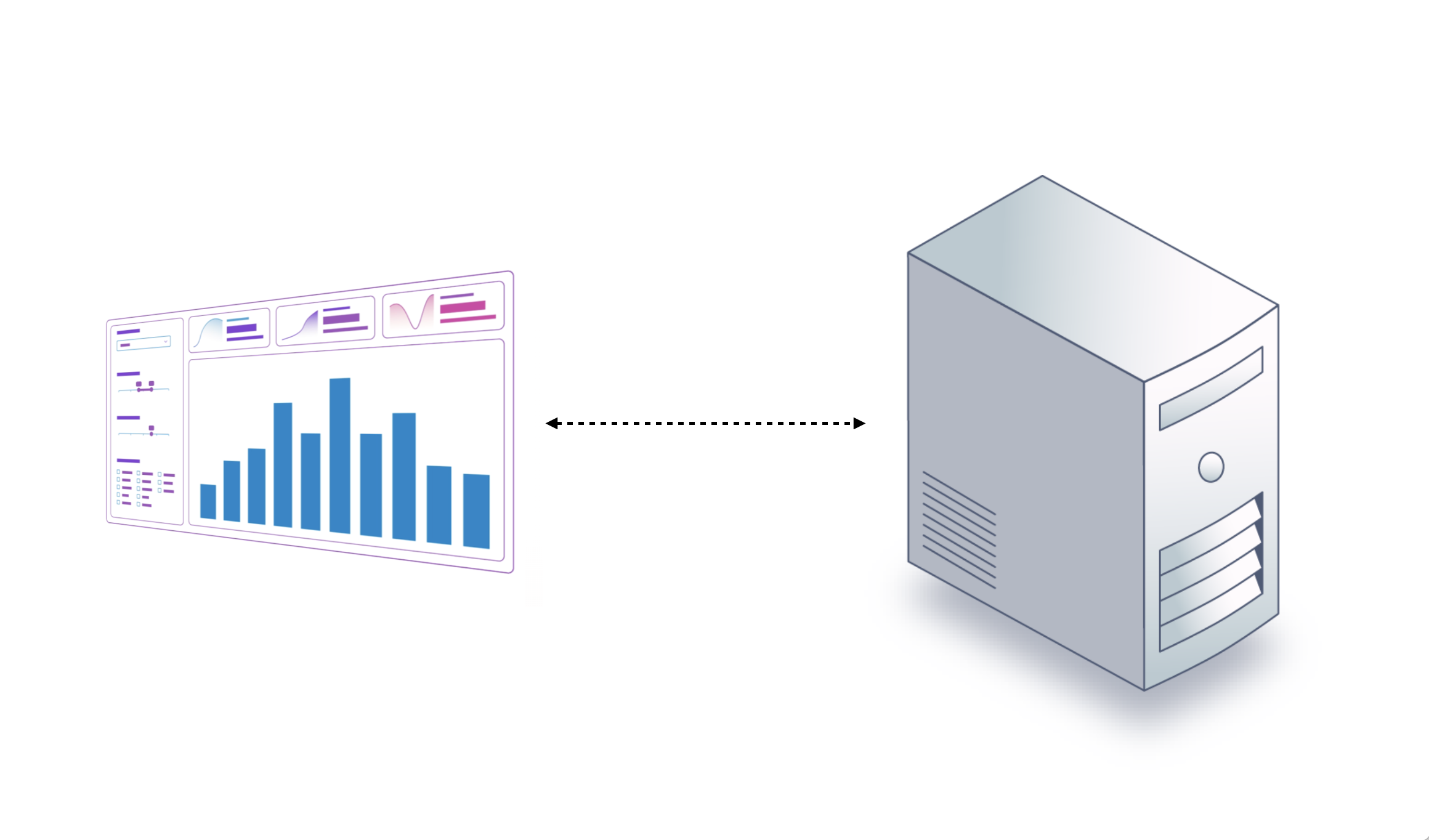
Each Shiny app involves:
- A web page
- A computer that watches the web page and responds to user events on that page

What is a Shiny app?
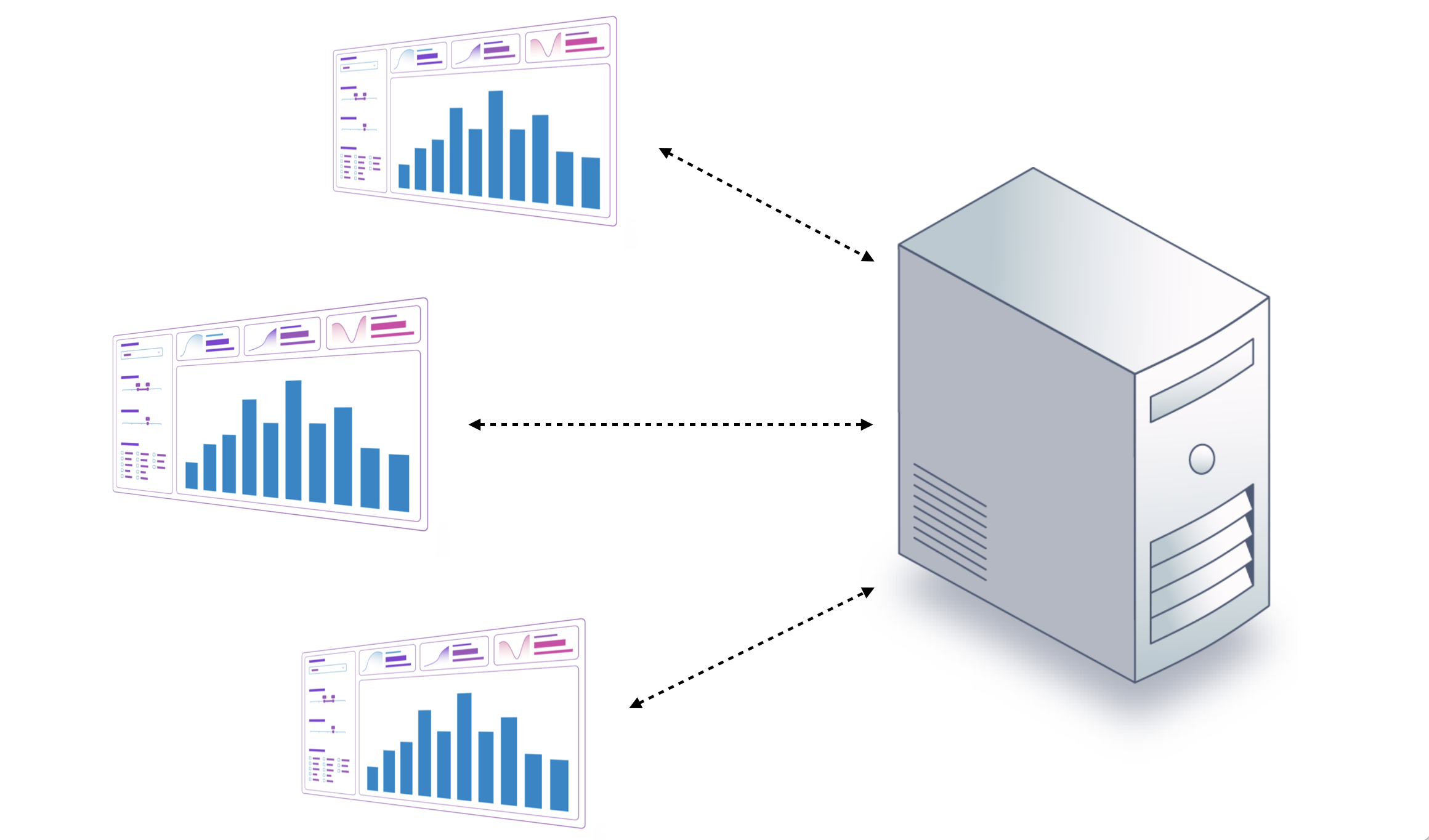
Each Shiny app involves:
- A web page
- A computer that watches the web page and responds to user events on that page

What is a Shiny app?
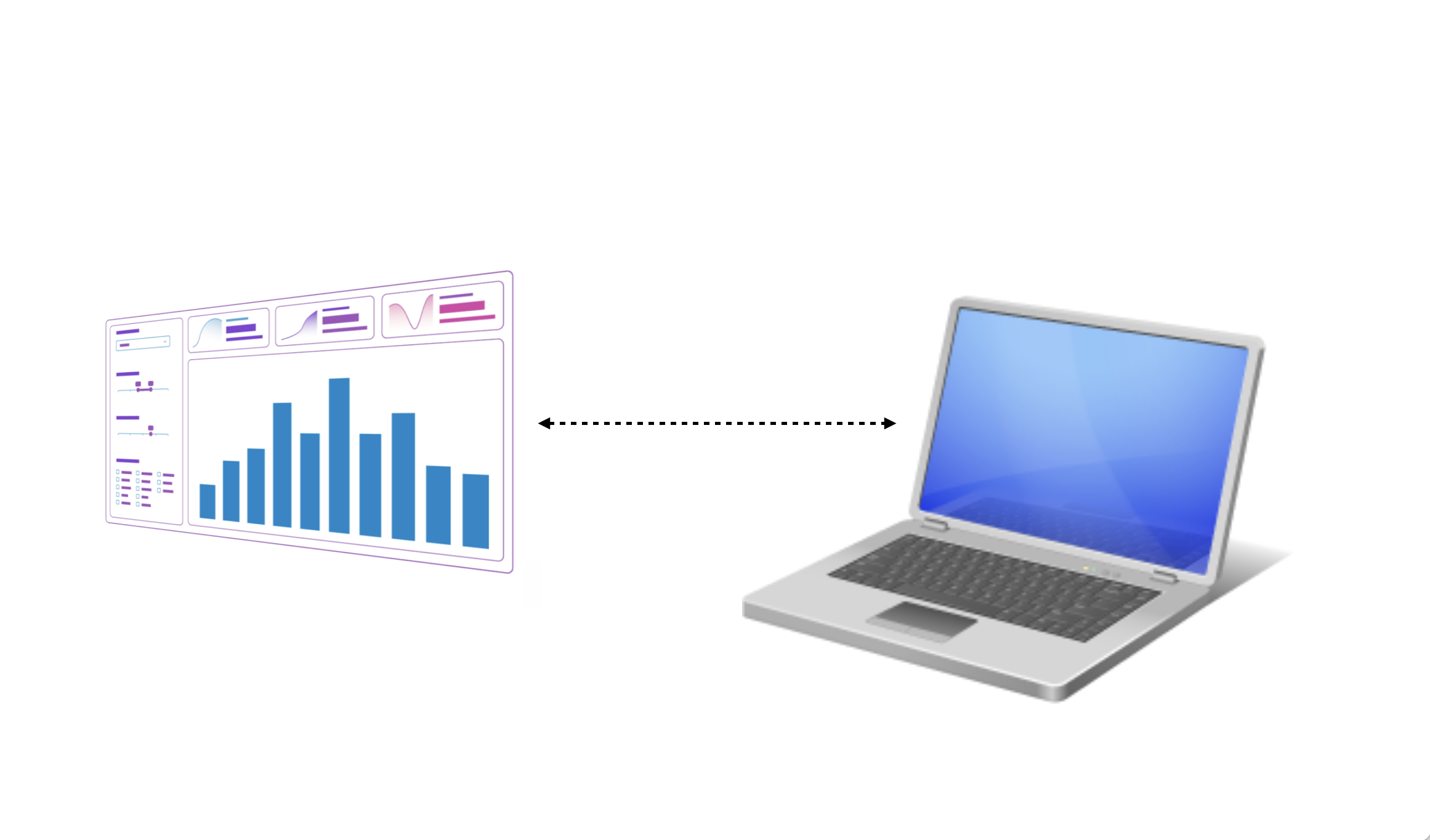
Each Shiny app involves:
- A web page
- A computer that watches the web page and responds to user events on that page

Components
Each Shiny app consists of:
- Inputs

Components
Each Shiny app consists of:
- Inputs
- Outputs

Components
Each Shiny app consists of:
- Inputs
- Outputs
- Instructions on how to build outputs from inputs

Reactivity
When an input changes, Shiny reacts by rebuilding the outputs that depend on it, and only those outputs.

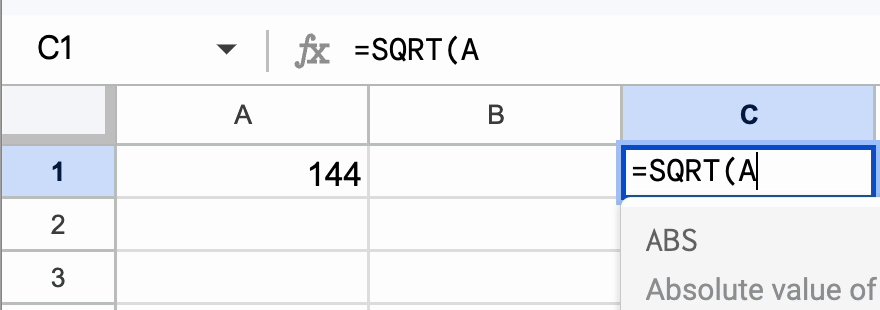
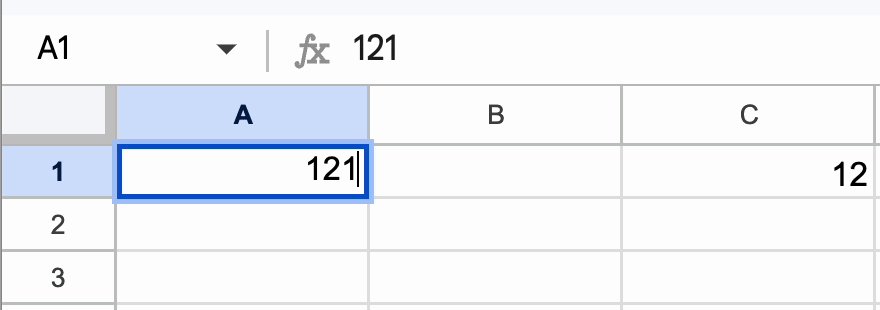
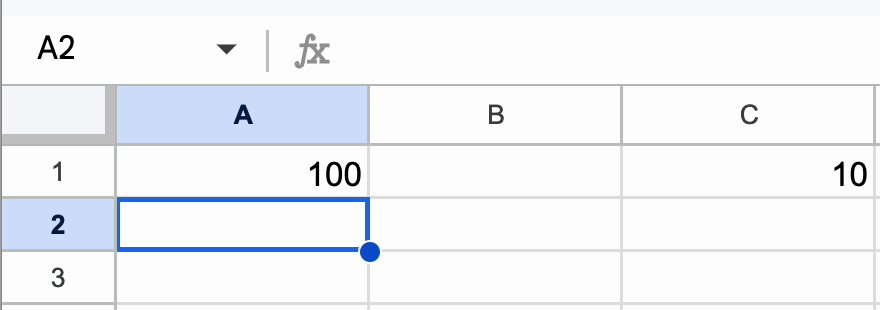
Spreadsheet Analogy

- Inputs
- Outputs
- Instructions on how to build outputs from inputs
Spreadsheet Analogy

Updates:
- When an input changes
- Only the parts of the app that depend on the input
Key features of reactivity
- Easy enough to use for prototypes
- Efficient enough to handle complexity
- Scales to build production quality apps
Why Shiny for Python?
Shiny lets you quickly create reactive web apps without worrying about:
- cache
- state
- callbacks
- …or even HTML, CSS, and JavaScript
And, these apps can scale from prototype to production-ready.
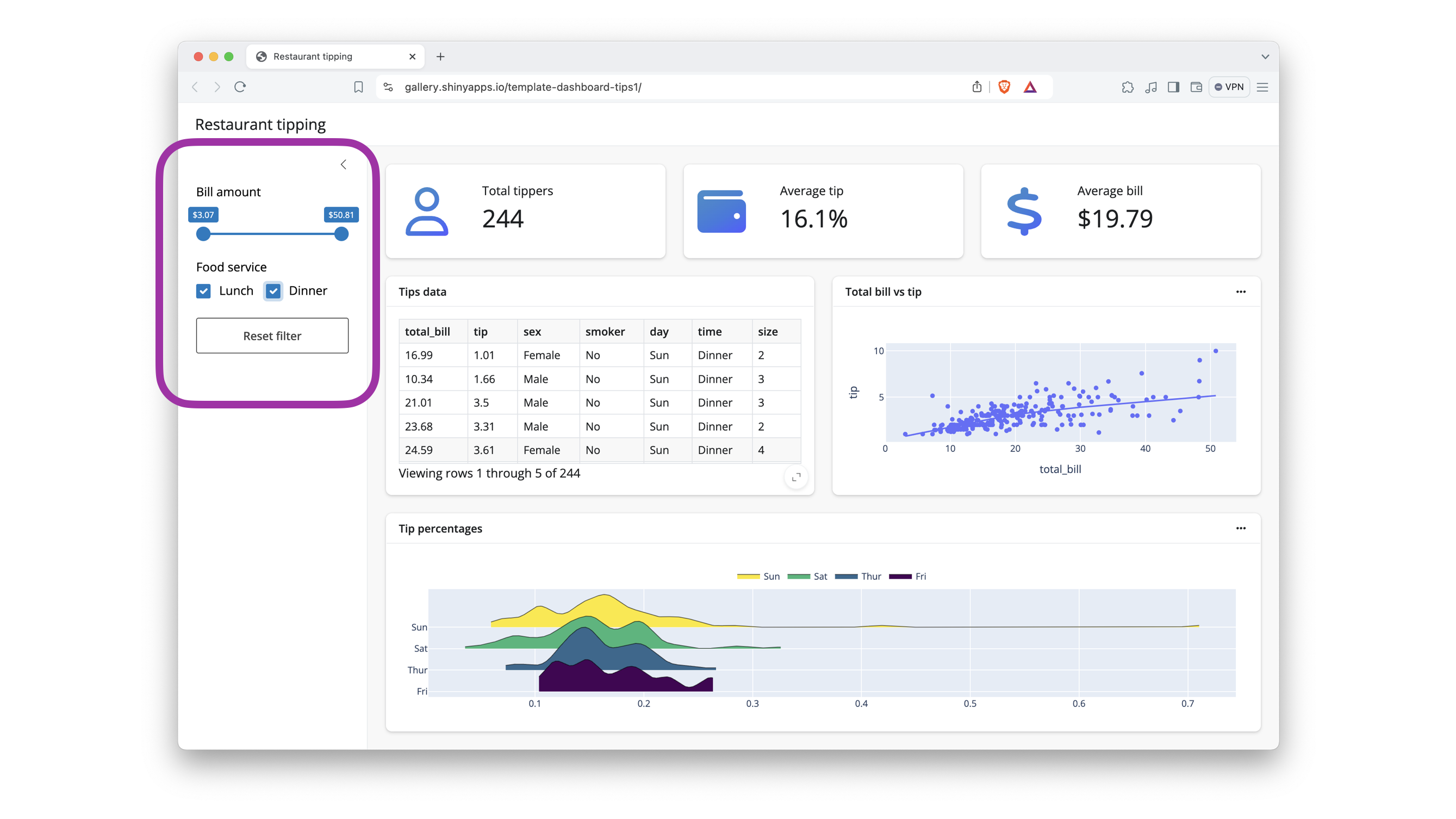
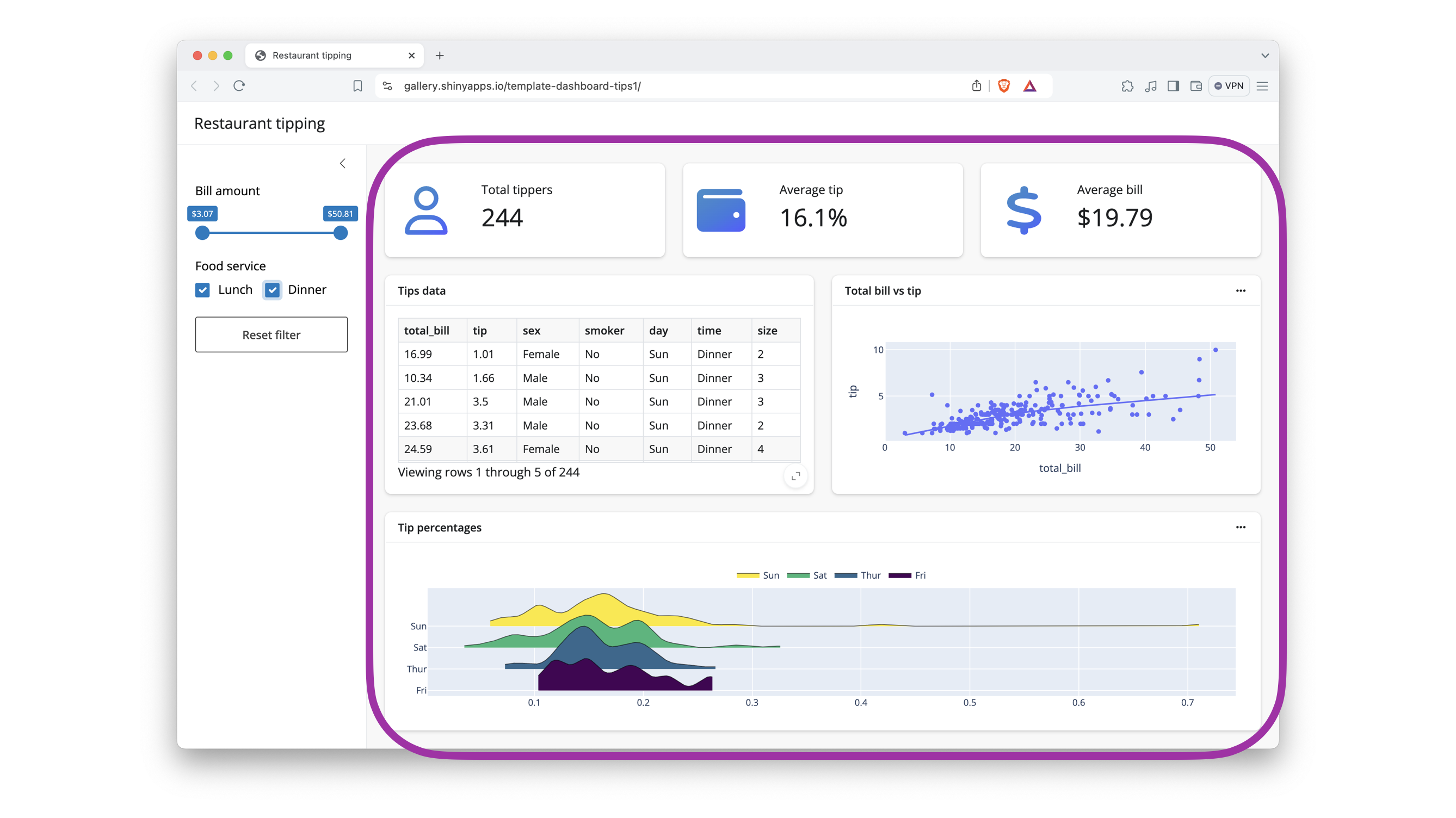
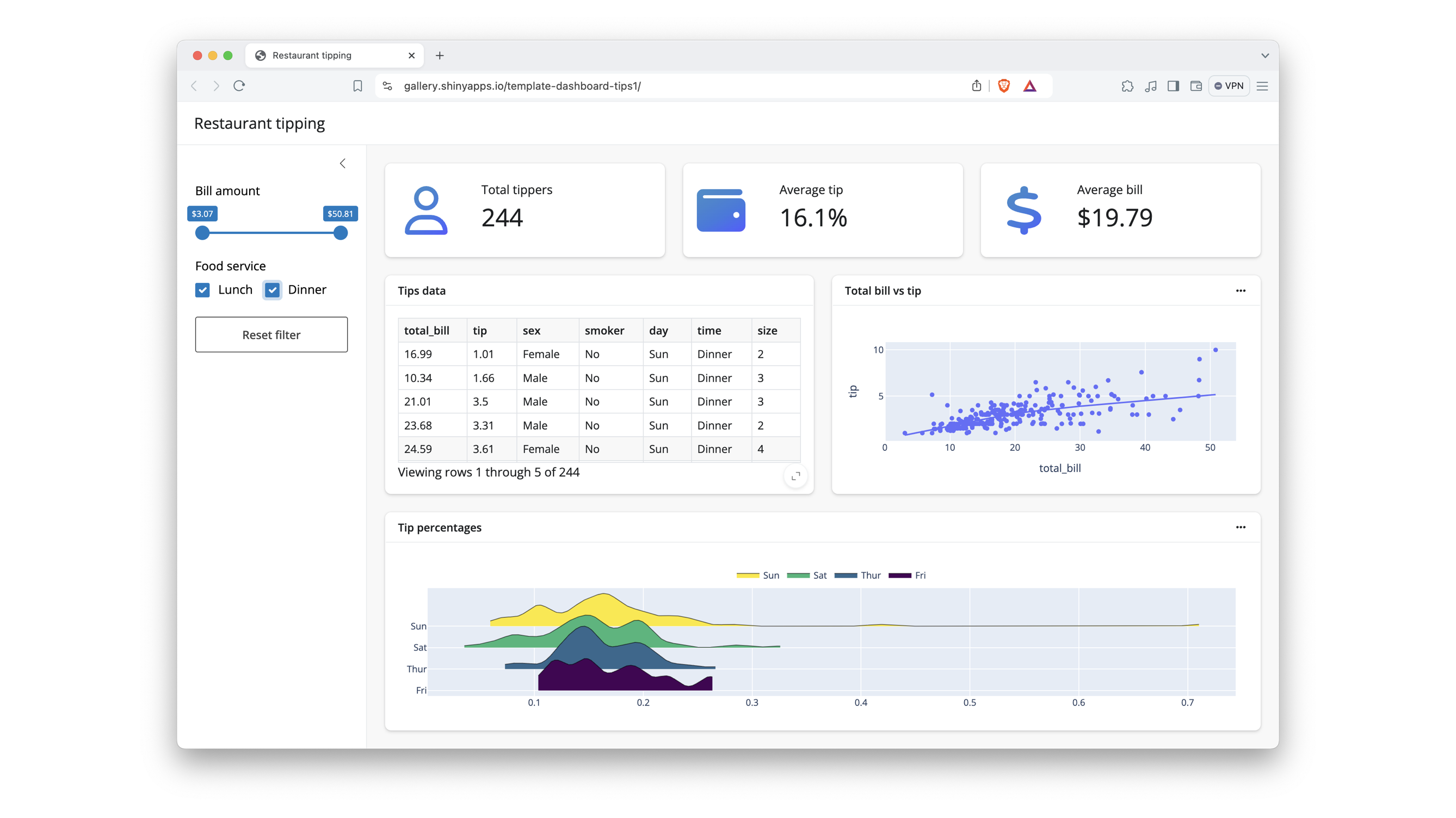
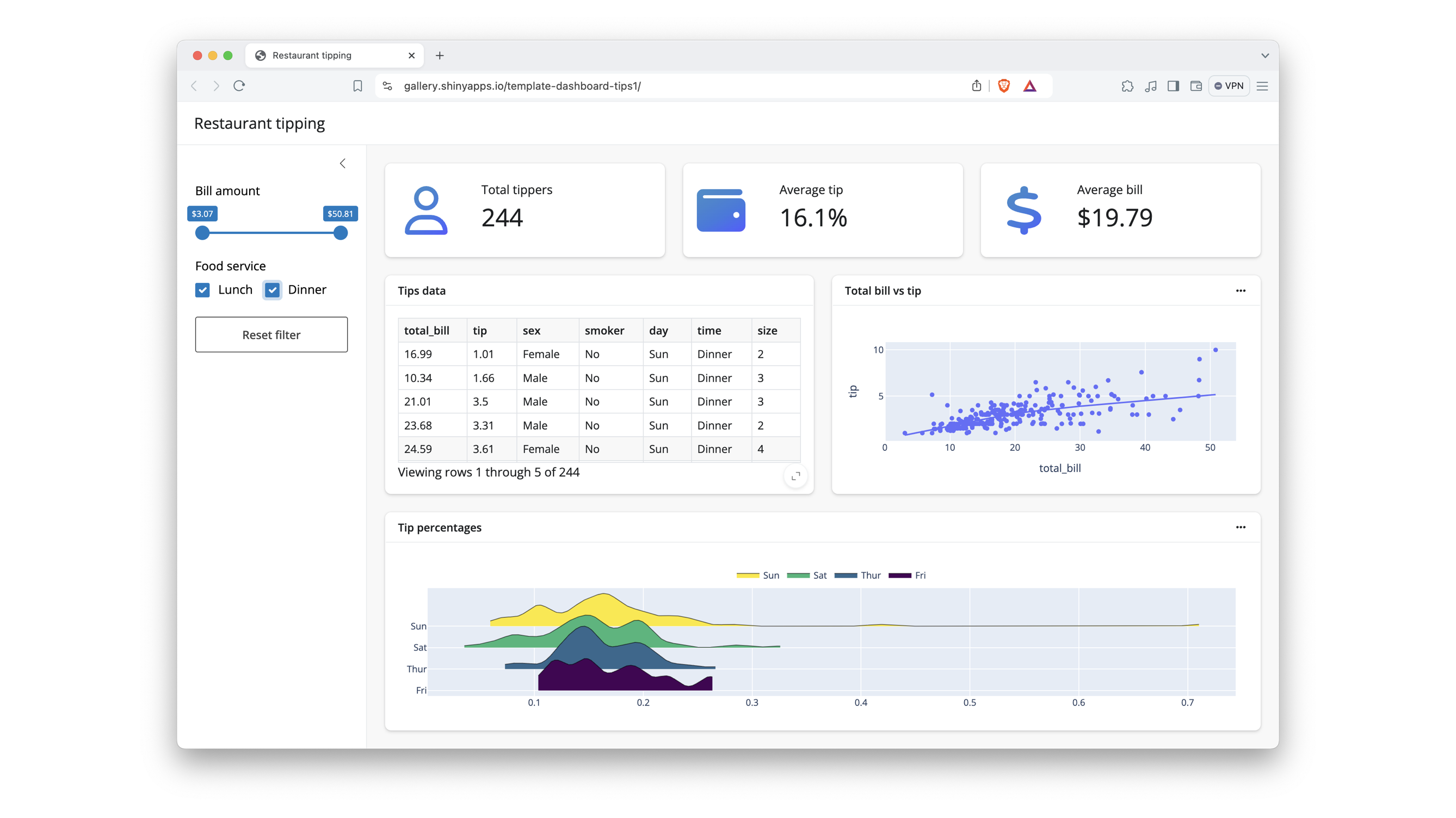
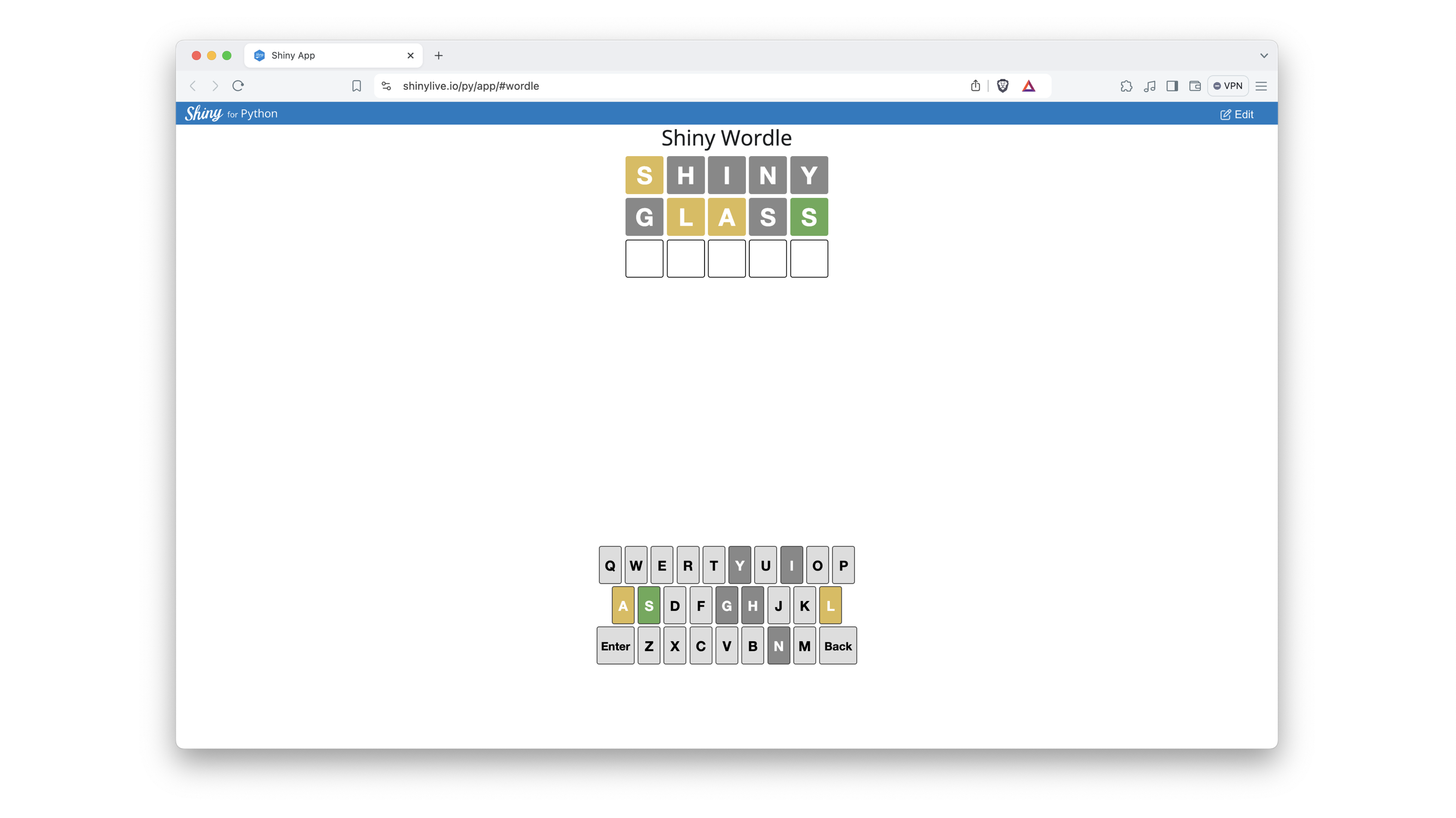
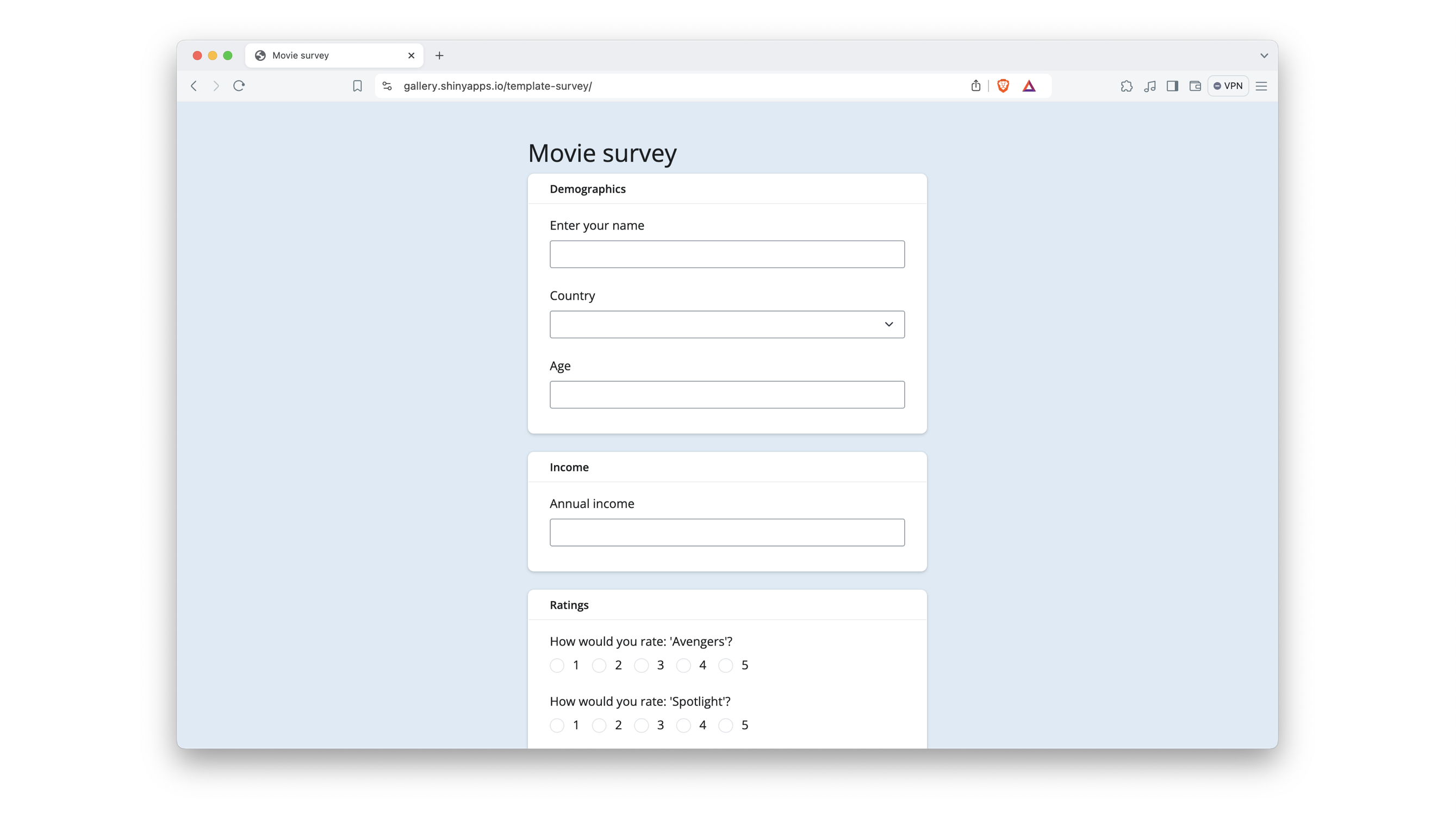
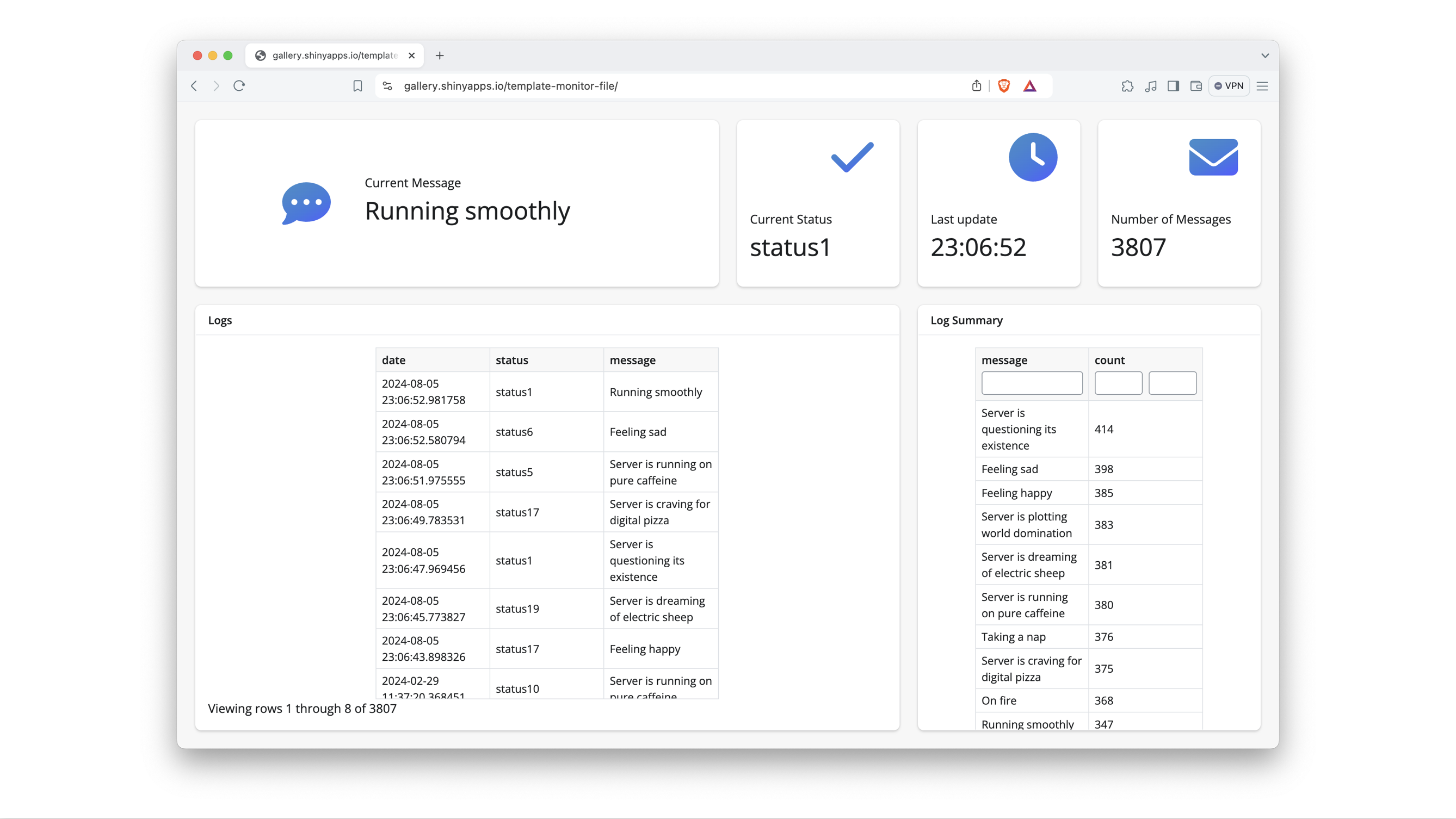
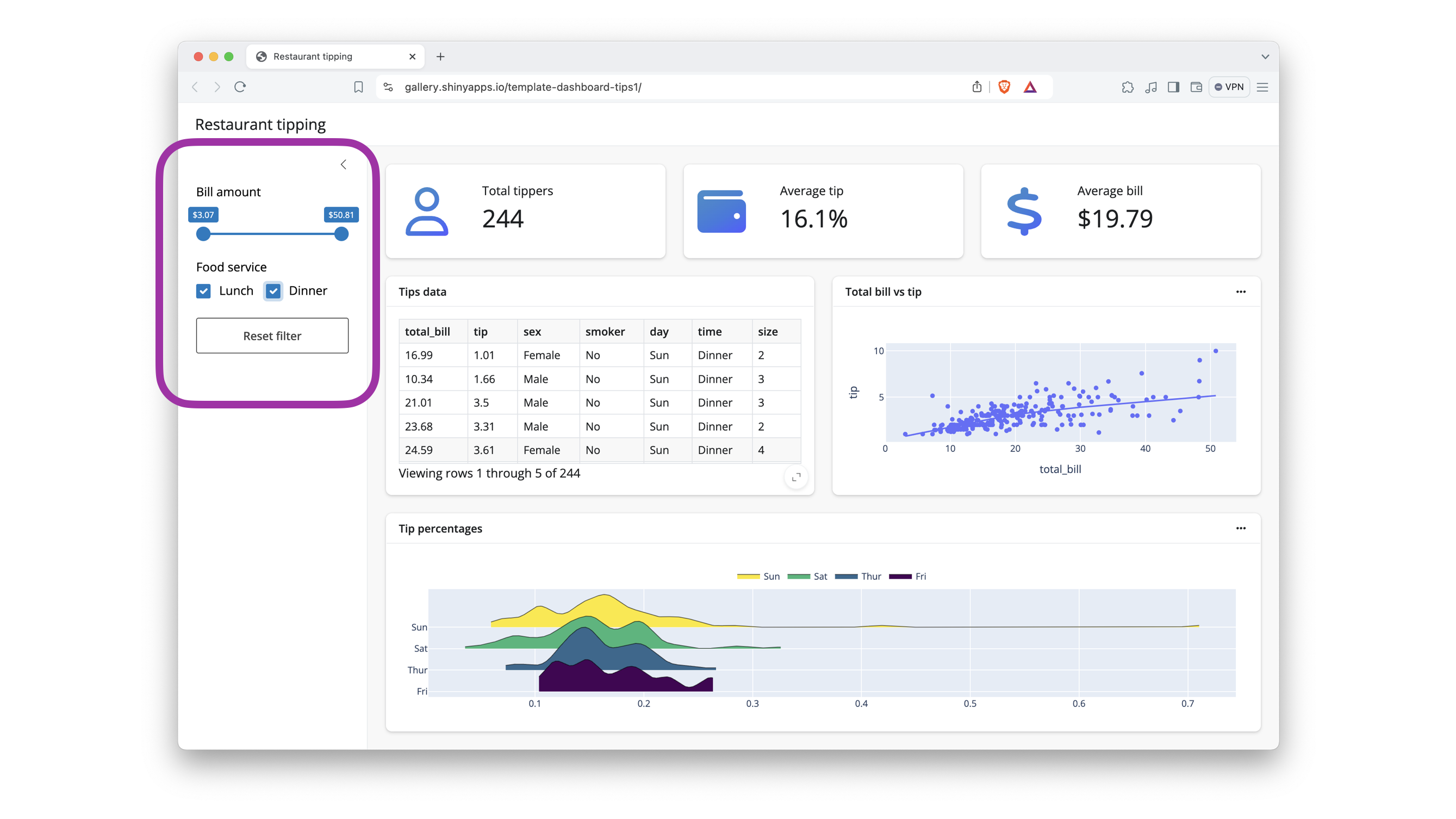
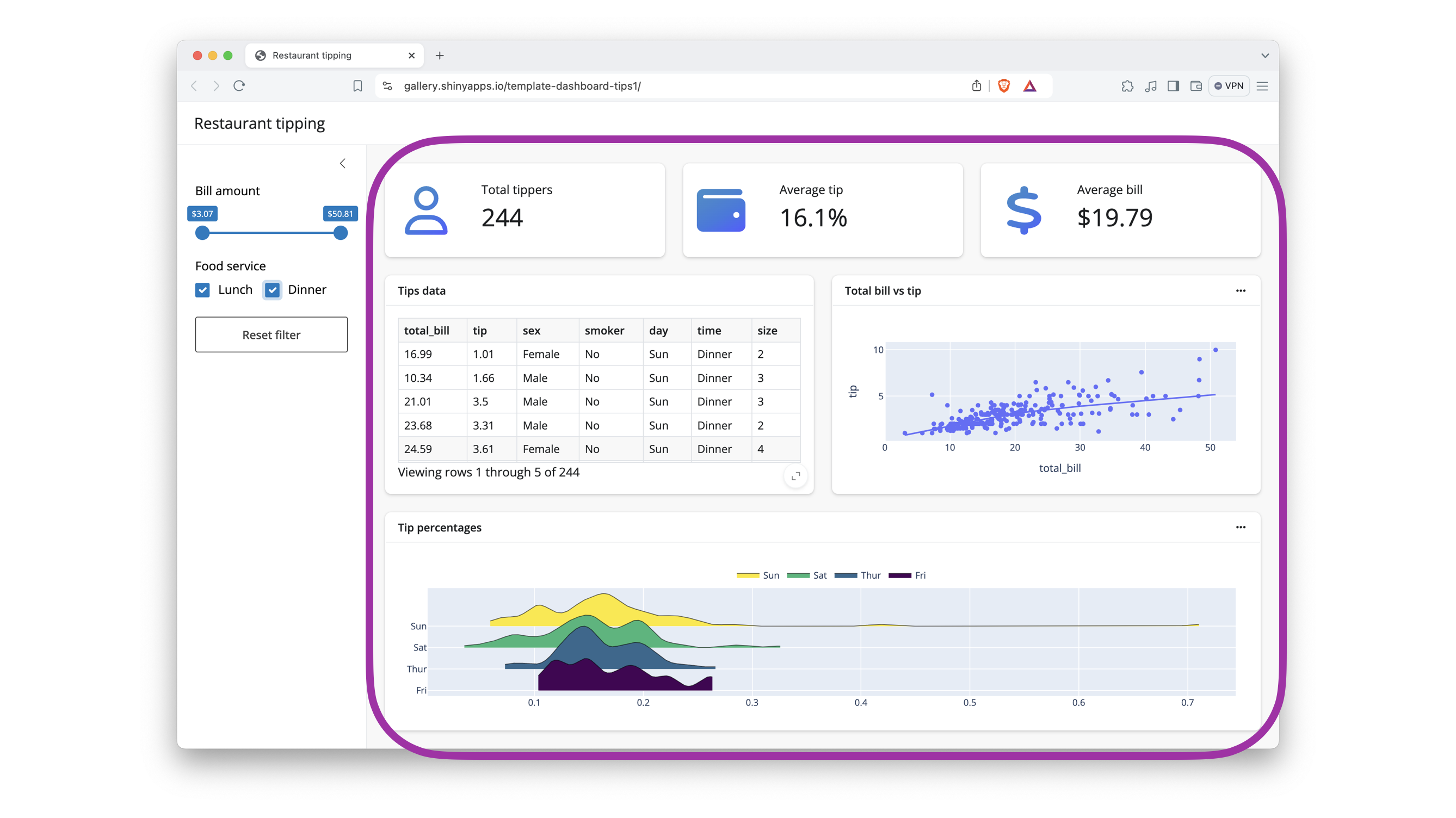
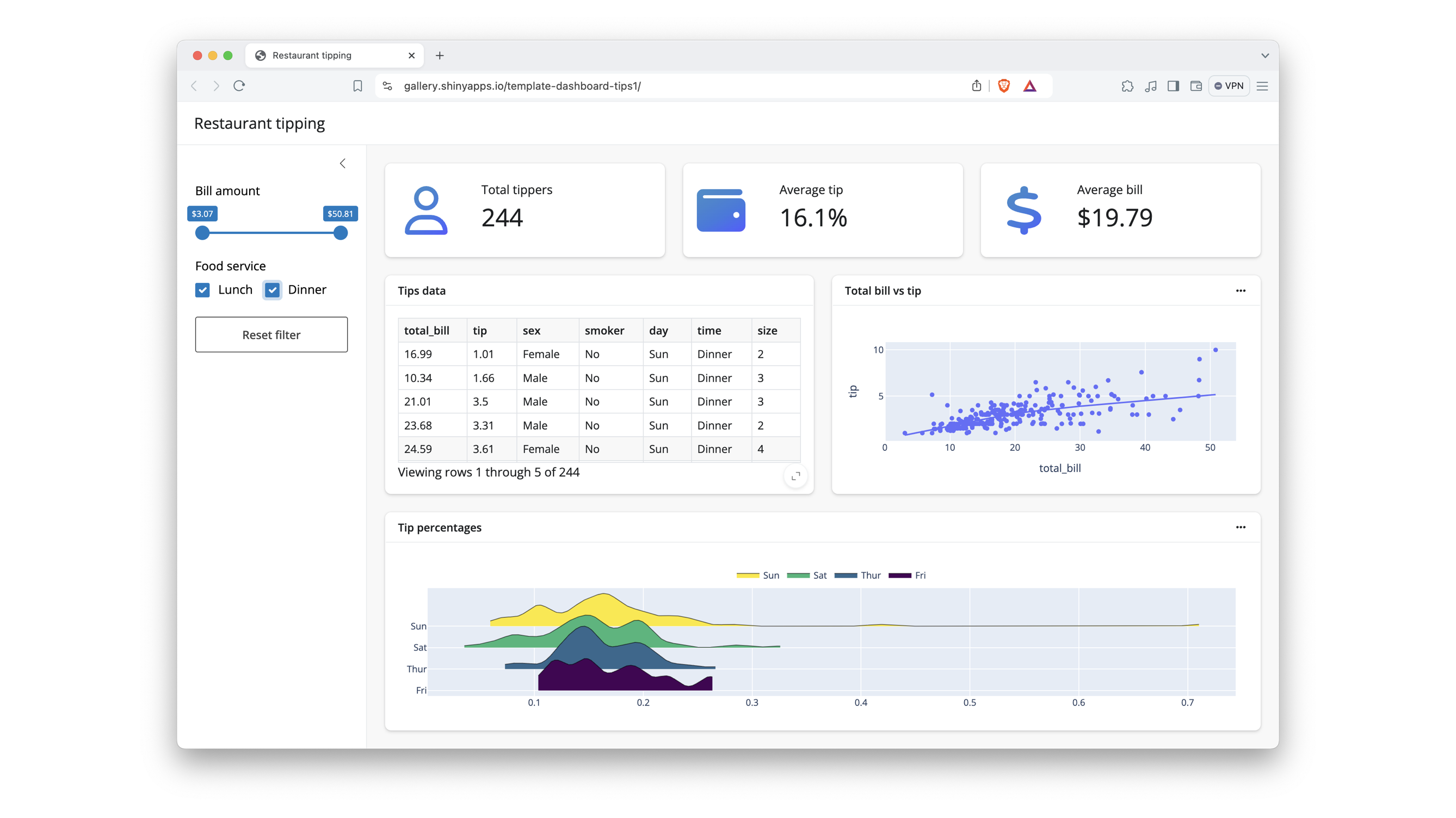
Quiz - Where are the inputs? The Outputs?

Quiz - Where are the inputs? The Outputs?

Quiz - Where are the inputs? The Outputs?

Tell me about Shiny Express
Important
Shiny for Python has two syntaxes for writing the same apps:
- Shiny Express - lightweight syntax informed by notebooks
- Shiny Core - more verbose syntax similar to Shiny for R
Today, we will learn Shiny Express.
Your first App
Agenda
Introduction
Anatomy of an App
Your first App
Inputs
Outputs
Reactivity
What can go wrong?
Recap
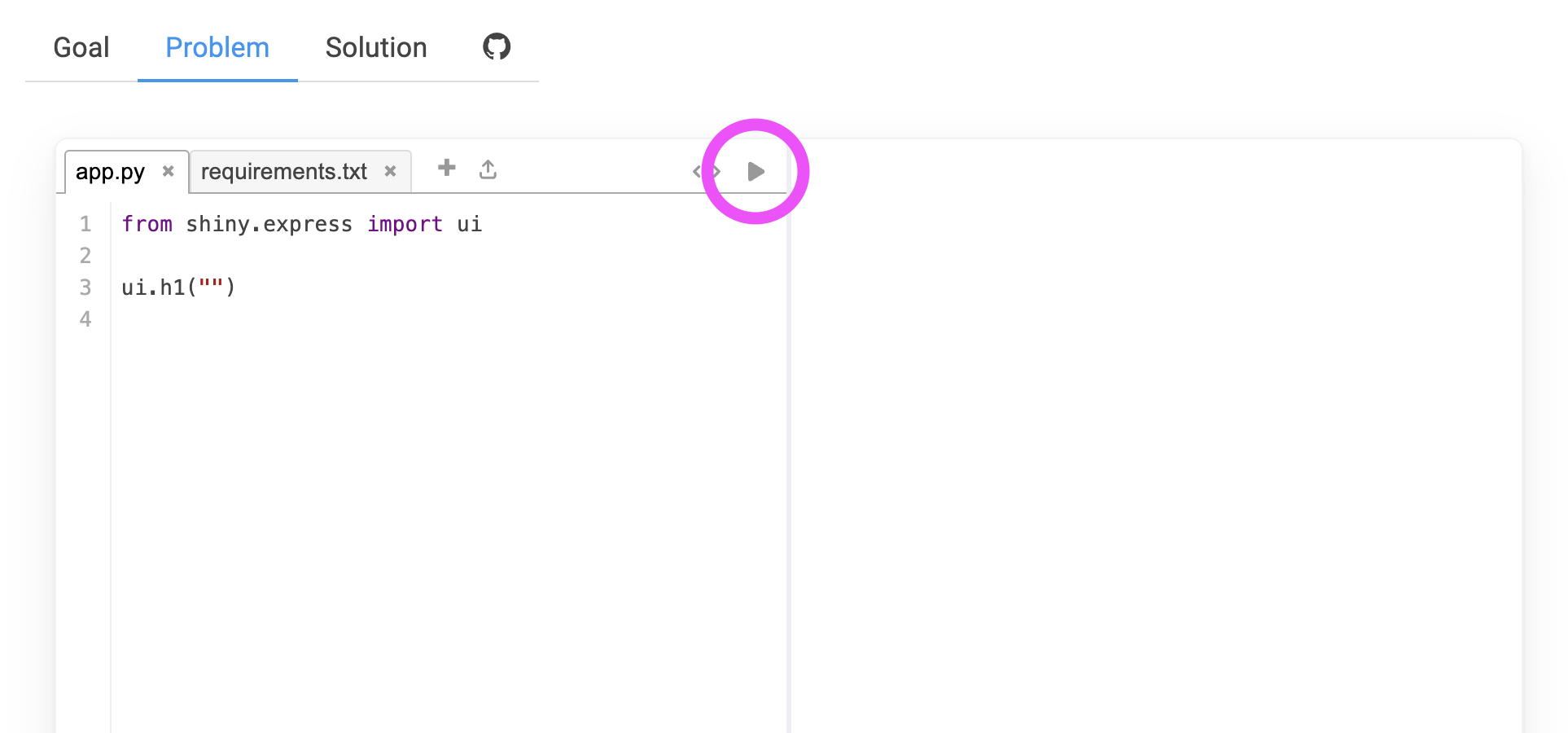
Your turn

Run an App
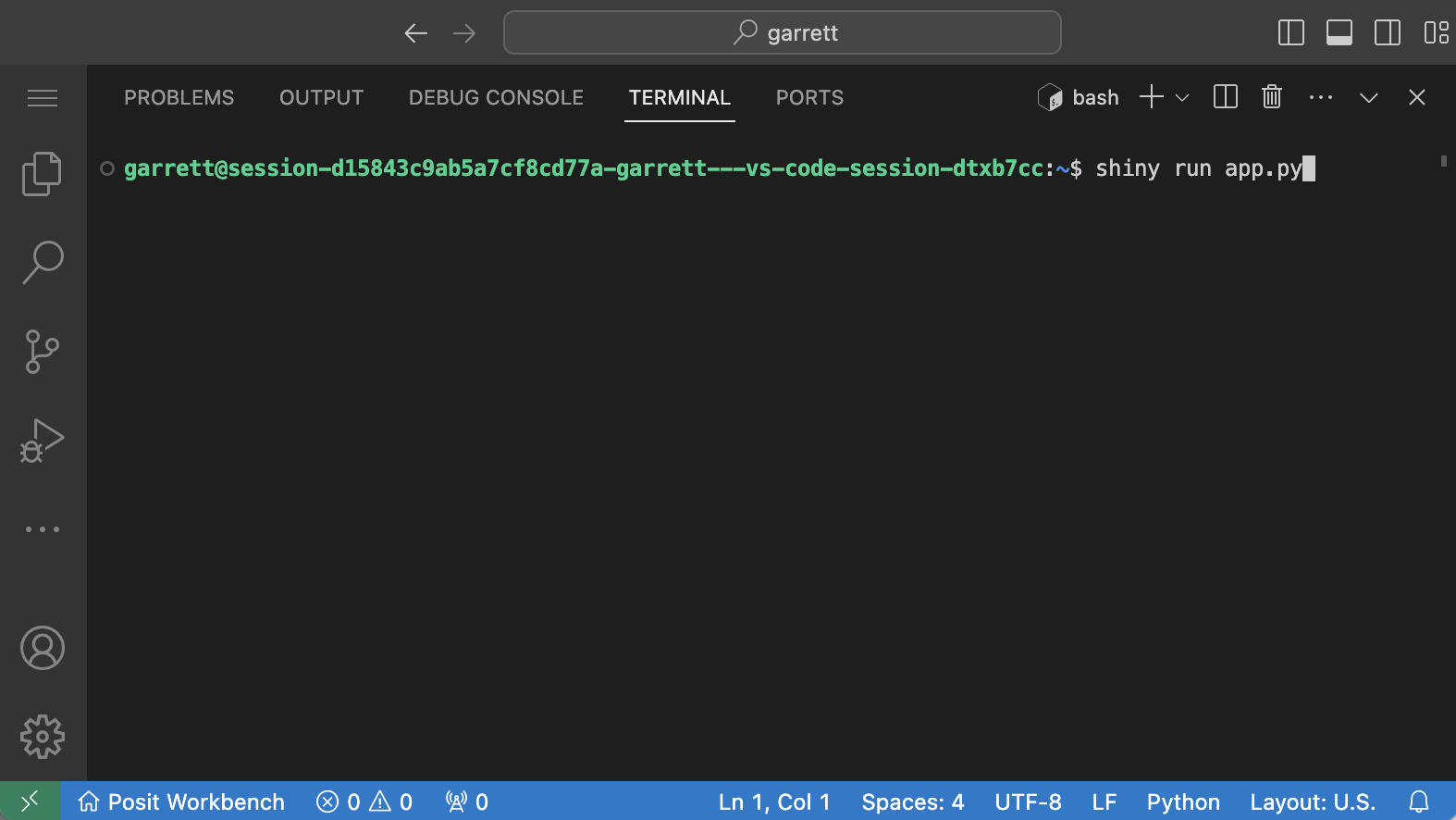
Shiny for Python apps exist as … Python files.
To build an app from the file run at the command line:
where app.py is the name of your file.
Today, we will do that in an exercise container.

But you can run shiny run app.py at any command line.

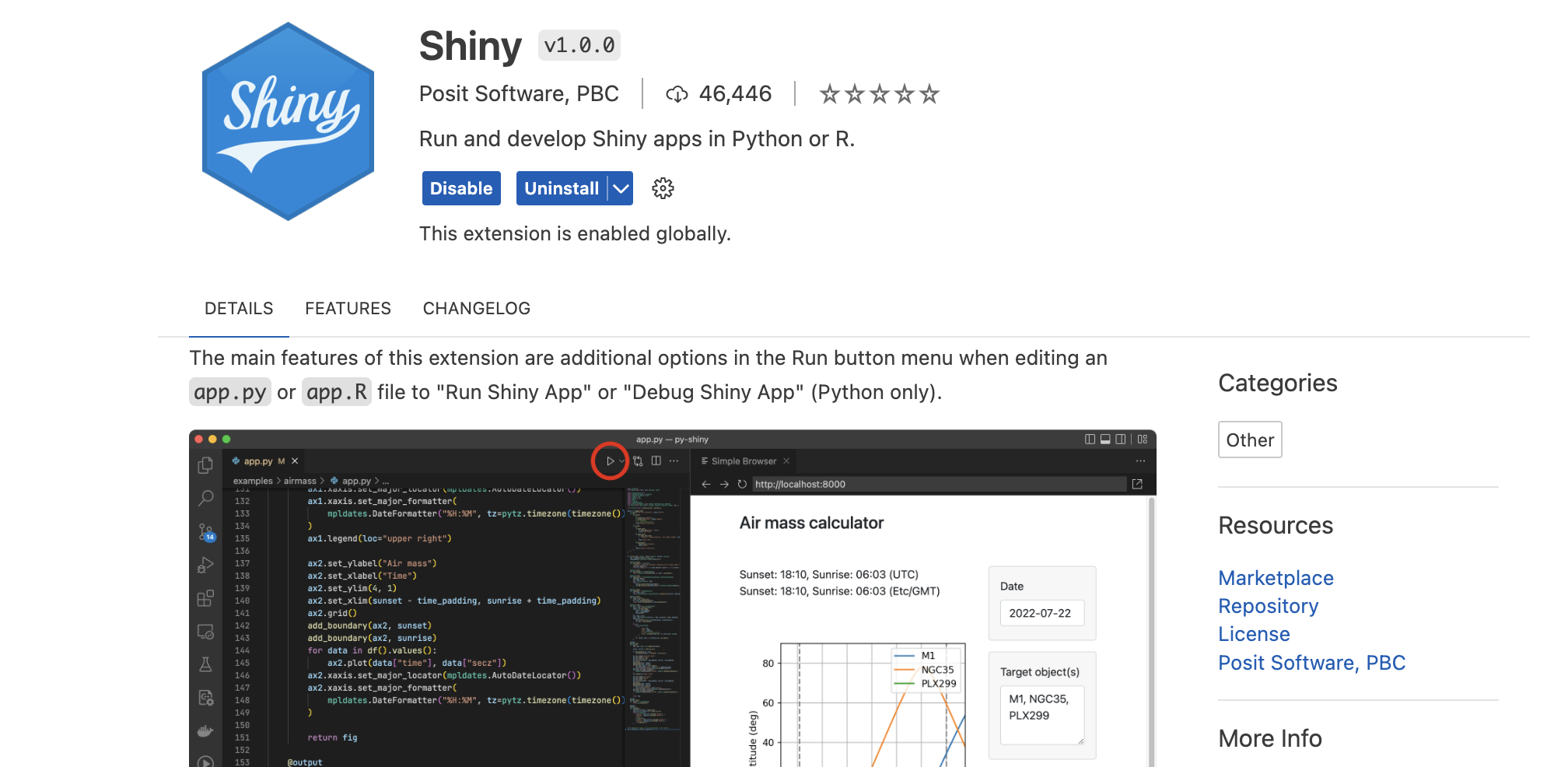
Or use the VS Code Shiny extension
This gives you a “Run App” button in VS Code.

The Important Accounts data
How well did we predict the Product Score for each sub-account?
Quiz
Let’s build an app.
Who remembers the three components of an app?

Inputs

Outputs

Instructions
UI functions
- The
uisubmodule contains functions to create UI elements - Functions like
ui.h1()orui.markdown()add static HTML to the app - We’ll get to layout functions in Session 3
Your turn

Inputs
Agenda
Introduction
Anatomy of an App
Your first App
Inputs
Outputs
Reactivity
What can go wrong?
Recap
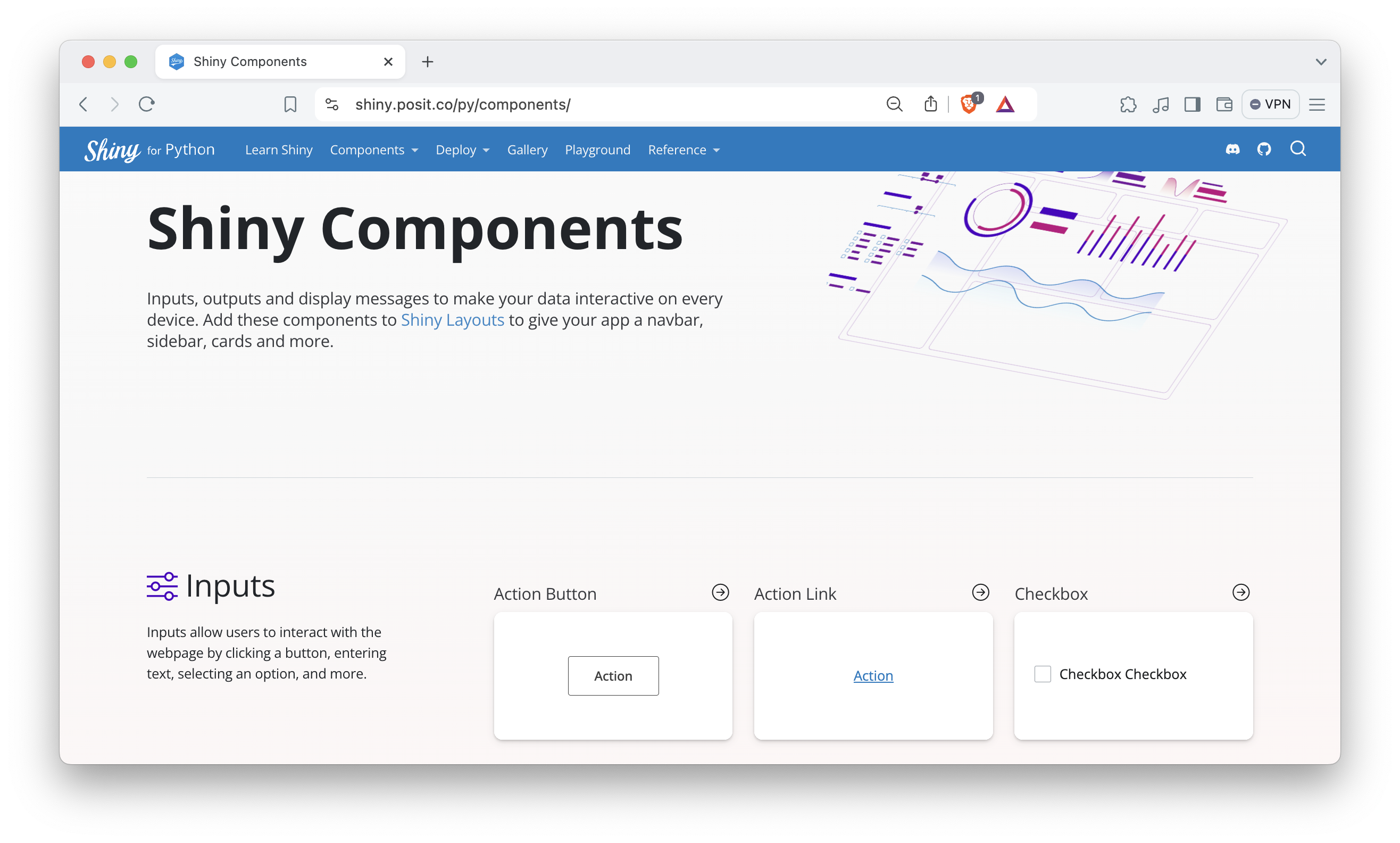
Inputs component gallery

Syntax Demo

Inputs
Notice:
- Inputs all begin with
ui.Input_. - Every input requires:
- An id for the value to collect
- A label to display
- Input specific options
- An id for the value to collect
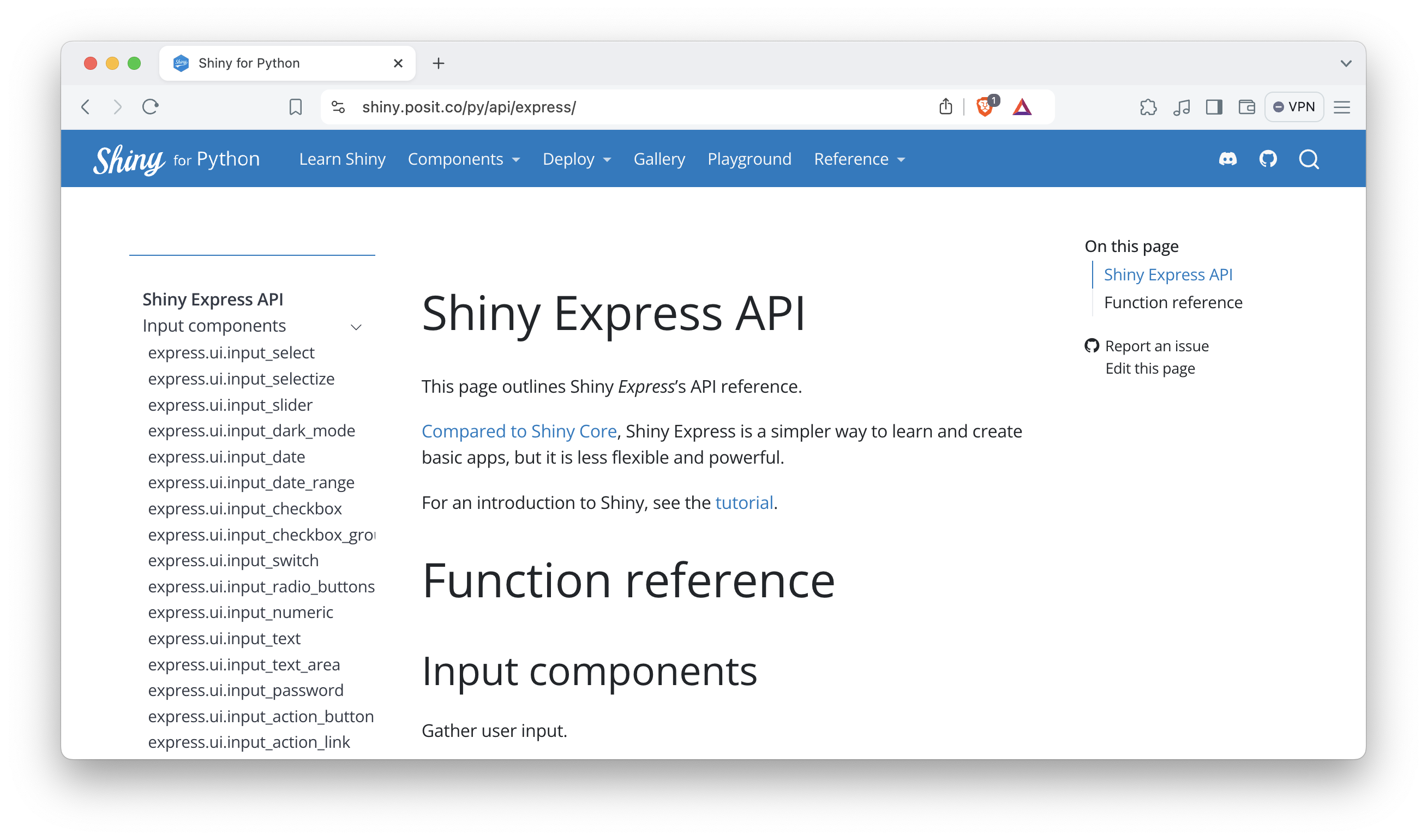
How can you learn about input specific options?
The Shiny function reference

Your turn

Quiz
What is the second thing a Shiny app needs?
Outputs
Agenda
Introduction
Anatomy of an App
Your first App
Inputs
Outputs
Reactivity
What can go wrong?
Recap
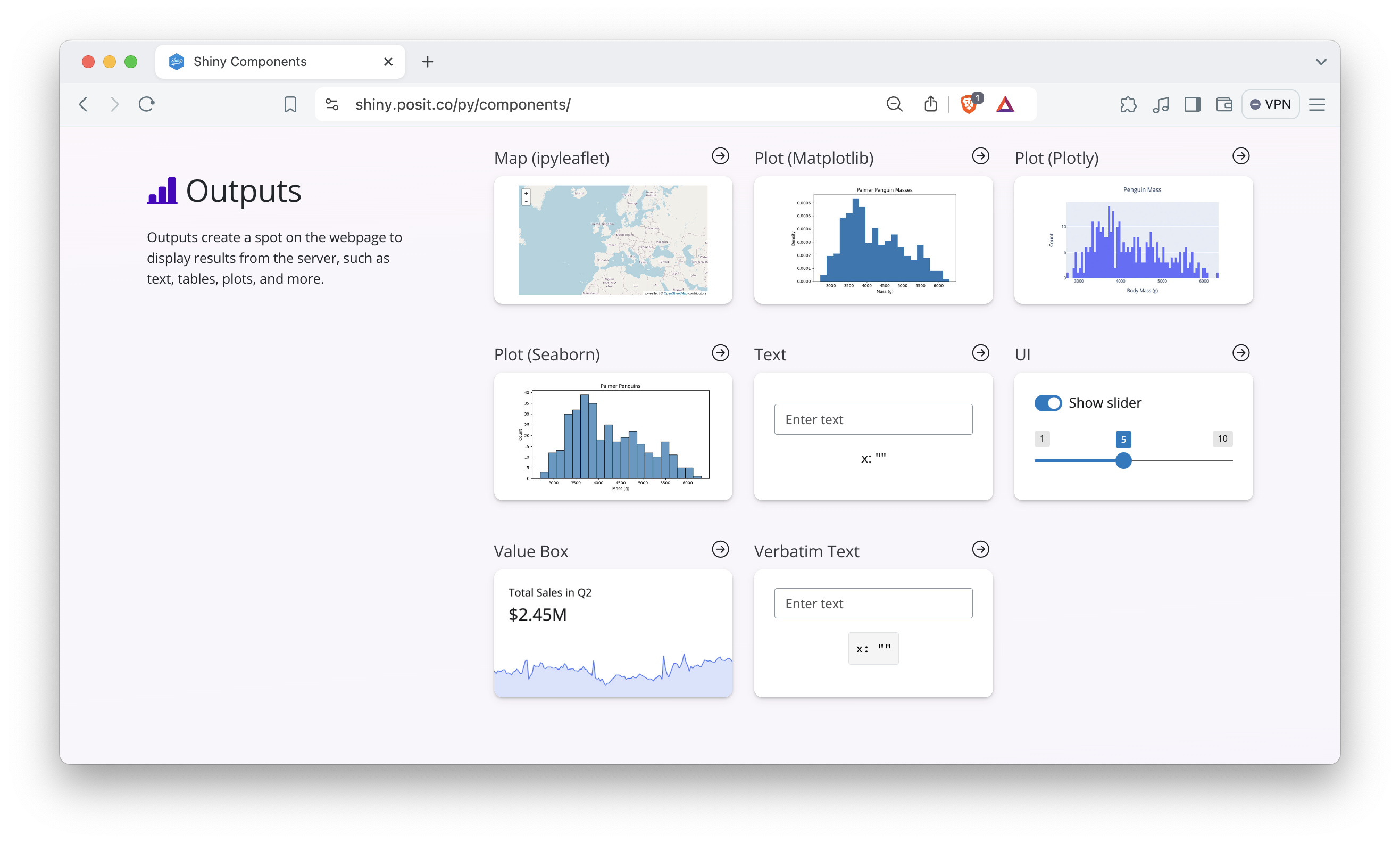
Outputs component gallery

Syntax Demo

Outputs
Notice:
- Outputs are created by a
@render.decorator - Pass the decorator a set of instructions for building the output (in the form of a function that returns the contents of the output)
What is a decorator?
Can any of our Python users explain?
Decorators are just functions
Important
A decorator is a function that wraps another function and changes its behavior.
Python has a convenient syntax for decorators. So these would do the same thing:
Your turn

Quiz
Where are the instructions on how to build the outputs in this app?
Reactivity
Agenda
Introduction
Anatomy of an App
Your first App
Inputs
Outputs
Reactivity
What can go wrong?
Recap
To make an app reactive…
To make an app reactive…
Use an input value to build an output.
To make an app reactive…
Use an input value to build an output.
To access an input’s value, call input.<id>() where <id> is the string you passed to the input, e.g:
Value:
Your turn

Reactive values are special
Important
- Only call reactive values from within a function that can handle them (e.g. a render function)
- Call them like a function:
input.n(), notinput.n
Which input will cause the app to update?
What if…?
The components of an app
Can we spot them in our sample code?
What can go wrong?
Agenda
Introduction
Anatomy of an App
Your first App
Inputs
Outputs
Reactivity
What can go wrong?
Recap
Common problems
- An output doesn’t render
- An output doesn’t update when an input changes
- There’s some weird error
Common problems
An output doesn’t renderAn output doesn’t update when an input changesThere’s some weird error- Syntax errors
Your turn

Your turn

Your turn

Your turn

Recap
Agenda
Introduction
Anatomy of an App
Your first App
Inputs
Outputs
Reactivity
What can go wrong?
Recap
Summary
Most Shiny app development consists of variations of these three things:
- Add Inputs and other UI elements
- Define outputs with render functions
- Give Shiny instructions on how to use inputs to build outputs
Weather data
How accurate are forecasts?
| date | city | state | observed_temp | forecast_temp |
|---|---|---|---|---|
| 2022-01-02 | ALBANY | NY | 35 | 39 |
| 2022-01-02 | ALBANY | NY | 35 | 40 |
| 2022-01-02 | ALBANY | NY | 35 | 37 |
| 2022-01-02 | ALBANY | NY | 35 | 39 |
| 2022-01-02 | ALBANY | NY | 18 | 19 |
Your turn
